Blik jest szybki i łatwy... ale nie w mBanku
W aplikacji mBanku zająłem się i sprawiłem aby działanie przelewów BLIK pokrywało się z jego głównymi założeniami. BLIK ma być szybki i łatwy. Stworzyłem kilka nowych rozwiązań, które przyśpieszają cały proces przesyłania pieniędzy znajomym












Wszystkie nowe rozwiązania/iteracje były kierowane aby spełnić główny, mierzalny cel.
Na drugim planie było dopasowanie stylistyczne aby całość zachowała spójność

Mierzyłem to trzema metrykami:
czas/prędkość wykonania przelewu, liczba kroków całego flow i liczba kliknięć.

Desgin ma być wizualnie spójny z oryginalnym jaki jest aktualnie w aplikacji.
Bazując na moim problemie stworzyłem HMW, ale wiedziałem że nie moge polegać tylko na swojej perpsektywie i przyda mi się większe rozeznanie problemu. Za nim zabrałem się za tworzenie iteracji chciałem głębiej zaanalizować problem, na podstawie tej analizy i użytych w niej narzędzi stworzyć nowe rozwiązania które następnie porównam i wyłonię najlepsze czyli te które najbardziej spełnia główny cel.
💡 Jak mogę przyśpieszyć cały proces blikowania znajomych?

Sam korzystając z aplikacji mBanku miałem problemy z tym jak aktualnie blikuje się znajomych, a więc postanwiłem się dowiedzieć czy inni również podzielają mój problem. Postanowiłem przeprowadzić kilka wywiadów ze znajomymi którzy korzystają z BLIKa w mBanku aby poszerzyć spojrzenie na problem, poznać inną perspektywę i zdobyć większy insight

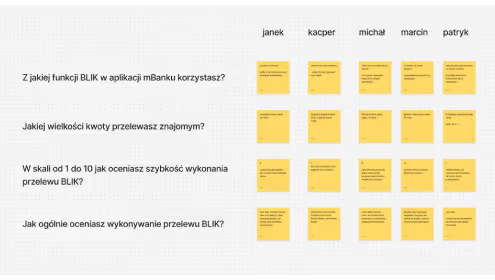
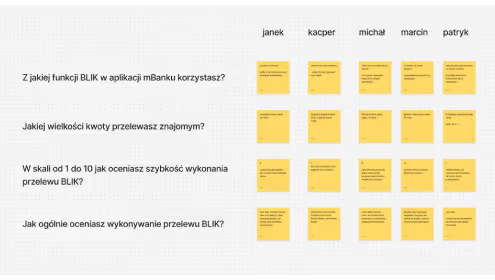
Podczas luźniej rozmowy ze znajomymi którzy korzystają z blika w mBanku zadałem kilka przygotowanych pytań. Odpowiedzi spiałem w notatkach w figjam i pogrupowałem insighty, które podsuneły ciekawe wnioski

Podczas luźniej rozmowy ze znajomymi którzy korzystają z blika w mBanku zadałem kilka przygotowanych pytań. Odpowiedzi spiałem w notatkach w figjam i pogrupowałem insighty, które podsuneły ciekawe wnioski

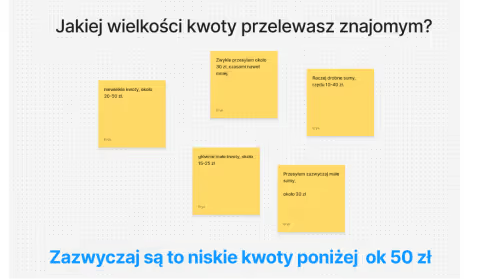
Główną rzeczą występującą u każdego była "zazwyczaj niska kwota" wykonywanych przelewów do znajomych, w głównej mierze były to zwrot kosztów za jakiś lunch,obiad.

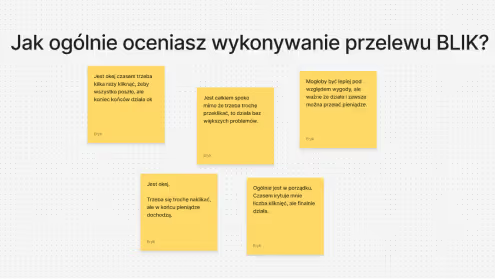
Jeżeli chodzi o flow przelewu pieniędzy blikiem, podczas rozmowy ze znajomymi dowiedziałem się że: rzeczywiście czasem trzeba to przeklikać jest to dość irytujące ale według ich “jest całkiem okej... bo działa”

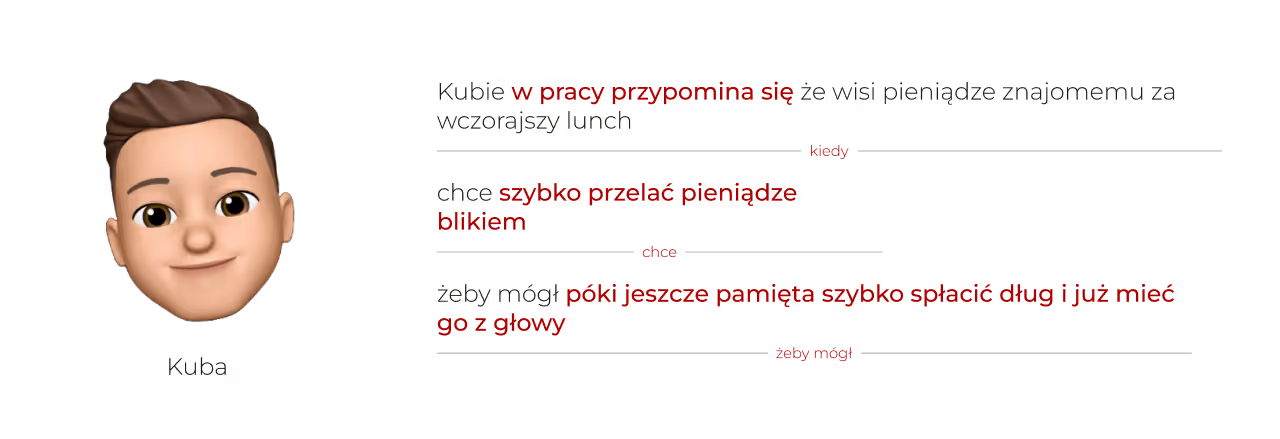
Po rozmowie ze znajomymi stworzyłem przykładową persone JTBD która pomoże mi w głebszym zrozumieniu problemu i pozwoli zastosować ją przy kolejnym narzędziu jakim jest Psyche Flow

Baila ela maria i helenadsa d

Mająć już persone JTBD to za nim zabrałem się za wykres Psyche, postanowiłem jeszcze raz przejść całe aktualne flow aplikacji i je przeanalizować

Baila ela maria i helenadsa d

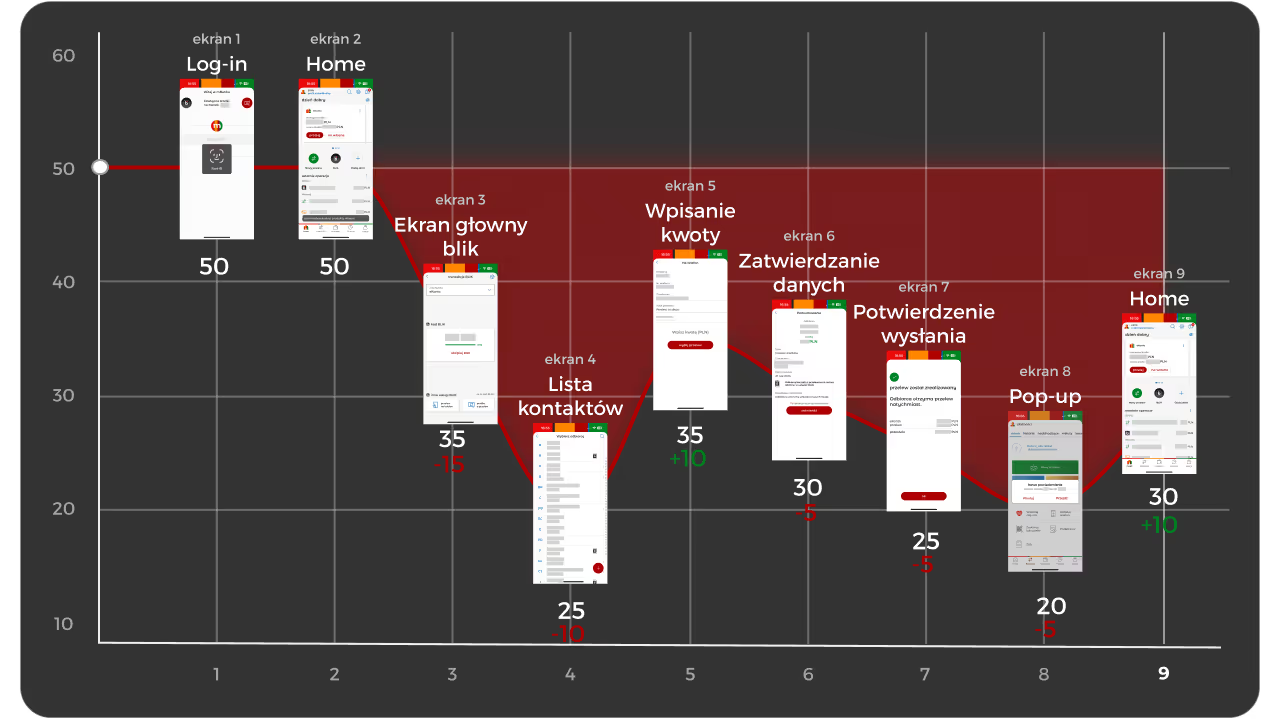
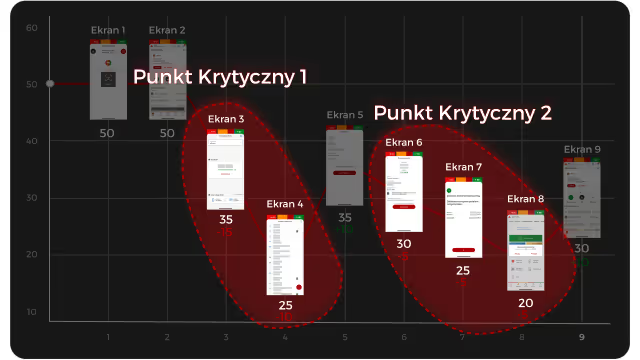
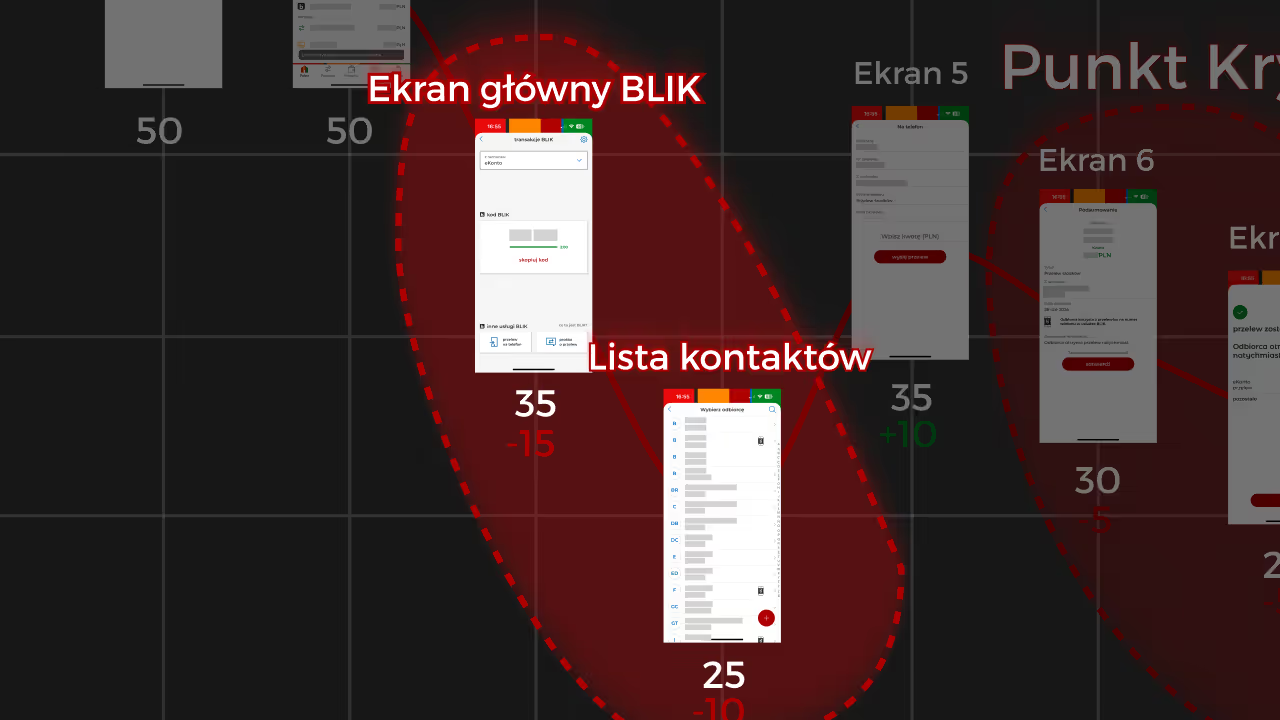
Mając już persone JTBD po wywiadach i rozumiejąc całe aktualne flow aplikacji zdecydowałem się skorzystać z narzędzia Psyche Flow które pokazuje jak użytkownik czuję się podczas przechodzenia kroków w aplikacji. Dzięki temu możemy określić jakie są punkty krytyczne flow, co daje nam odpowiedź jakie ekrany wymagają poprawy

Baila ela maria i helenadsa d

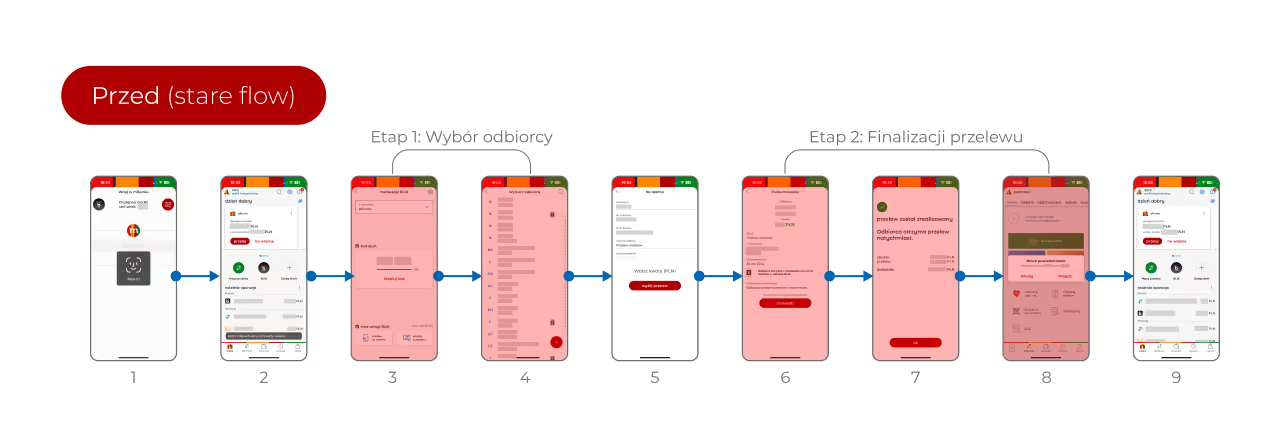
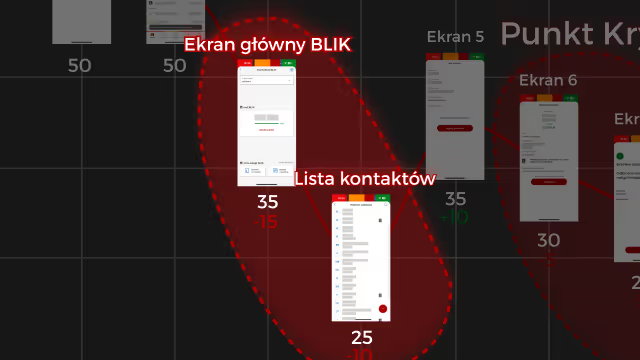
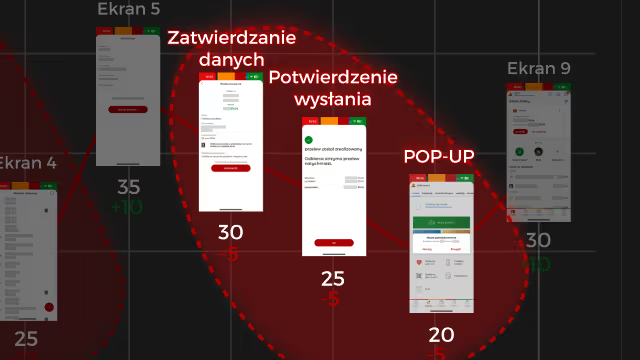
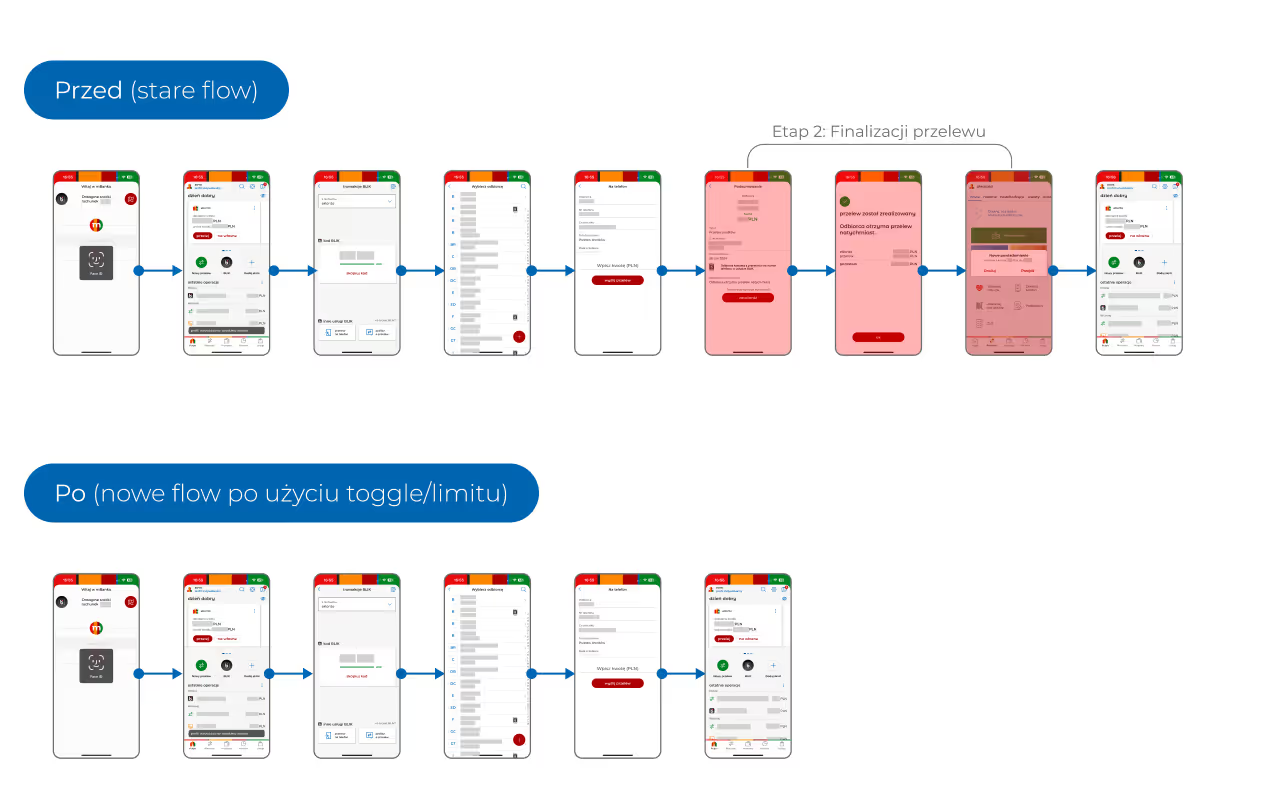
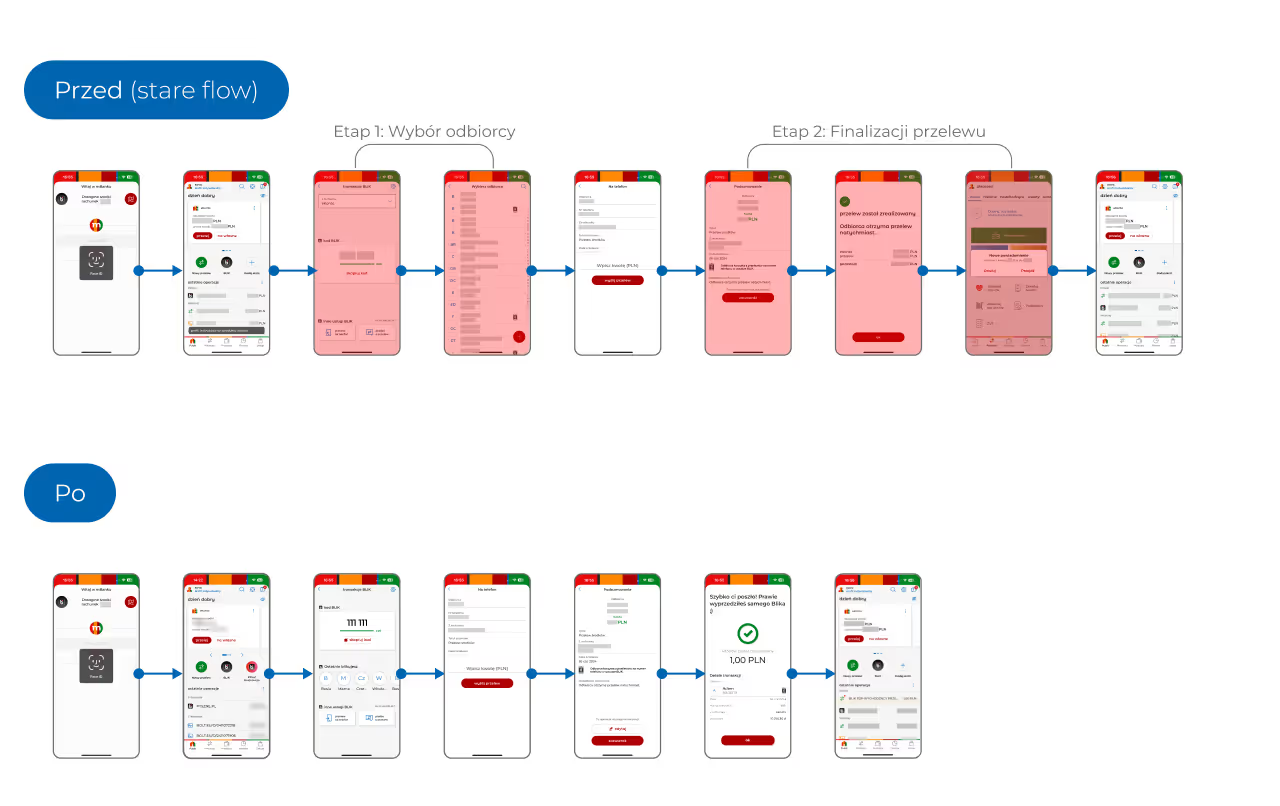
Z wykresu Psyche wyszły 2 punkty krytyczne w aplikacji. Pierwszym punktem krytycznym jest etap wyboru odbiorcy a drugim etap finalizacji przelewu.

Baila ela maria i helenadsa d

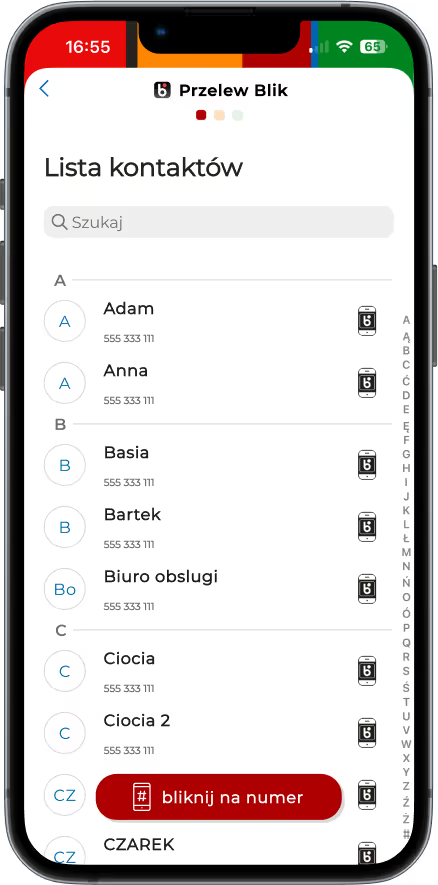
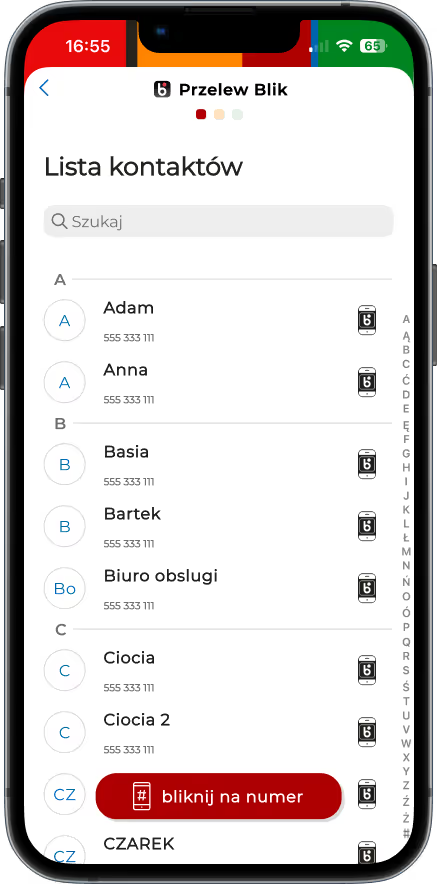
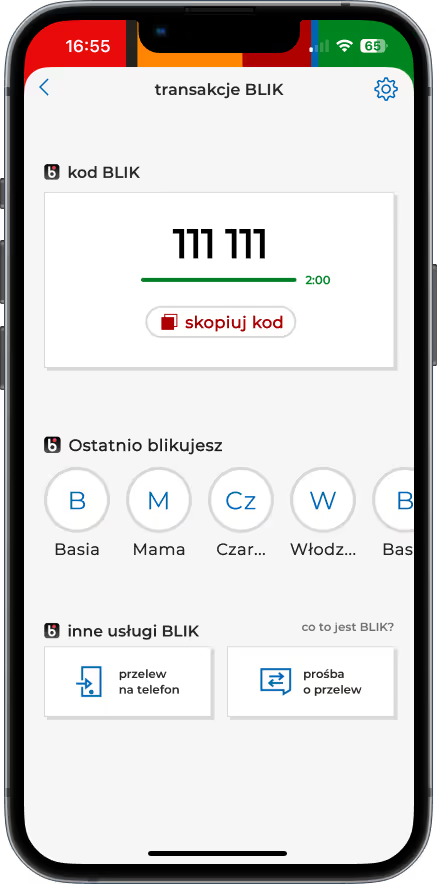
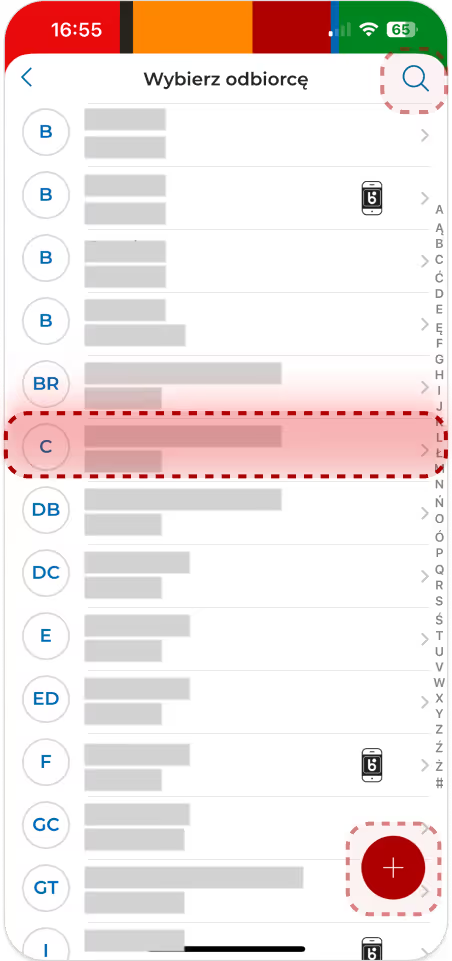
Etap 1 (Etap wyboru odbiorcy) składa się z 2 ekranów obniżających Psyche: Ekranu Głownego Blik oraz Listy kontaktów. Wnioskując z wykresu Aplikacja nie pomaga w szybkim znalezieniu odbiorcy

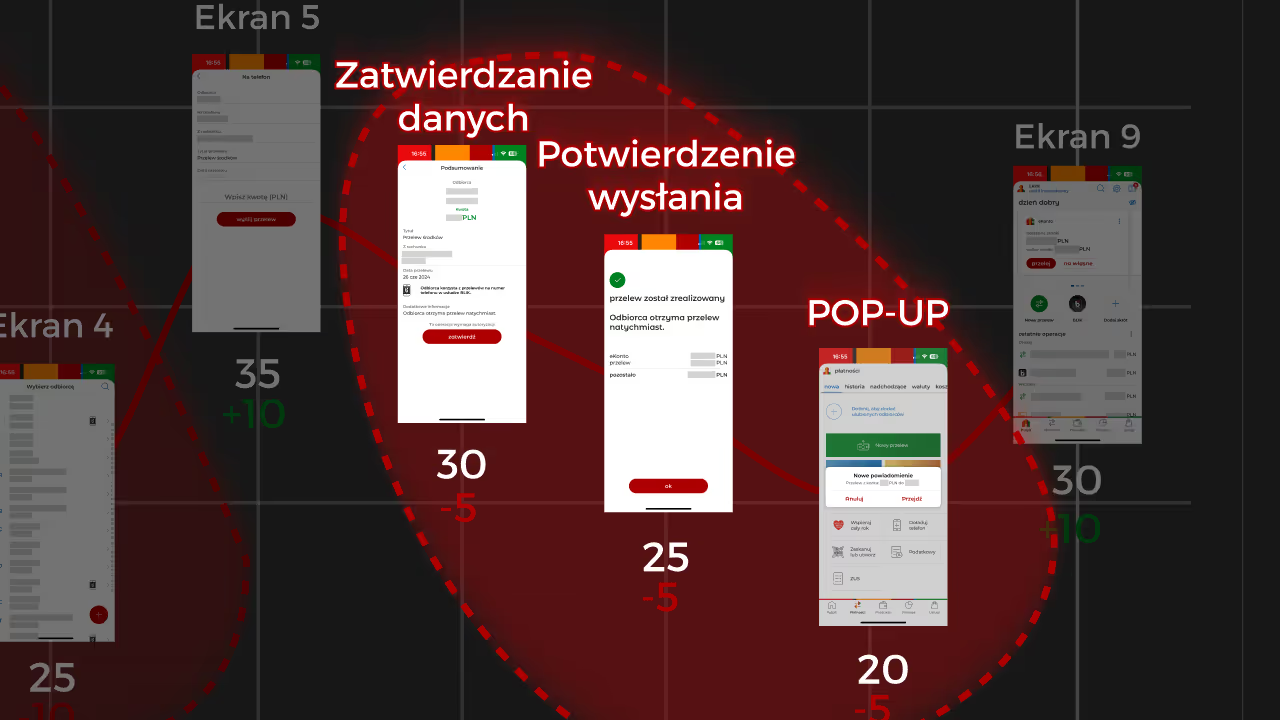
Etap 2 (Etap finalizacji przelewu) Składa się on z 2 ekranów i 1 pop-up. Pierwszy upewnia usera w wyborze odbiorcy, kolejny typowy "succes screen" potwierdzający wyslanie przelewu oraz ostatni pop-up czyli kolejne przypomnienie i utwierdzenie użytkownika o wysłanym przelewie

mBank nie posiada publicznego design systemu a więc na wzór oryginalnych komponentów starałem się odwzorowywać moje wersje aby moje rozwiązania były spójne co ułatwiło by wdrożenie designu w życie

Baila ela maria i helenadsa d

Badając strone mbanku natknąłem się informacje o foncie który jest z rodzinmy "Montserrat" porównałem go do fontu z aplikacji widać róznice w elementach szeryfowych ale jest do najbliższy odpowiednik oryginału

Baila ela maria i helenadsa d
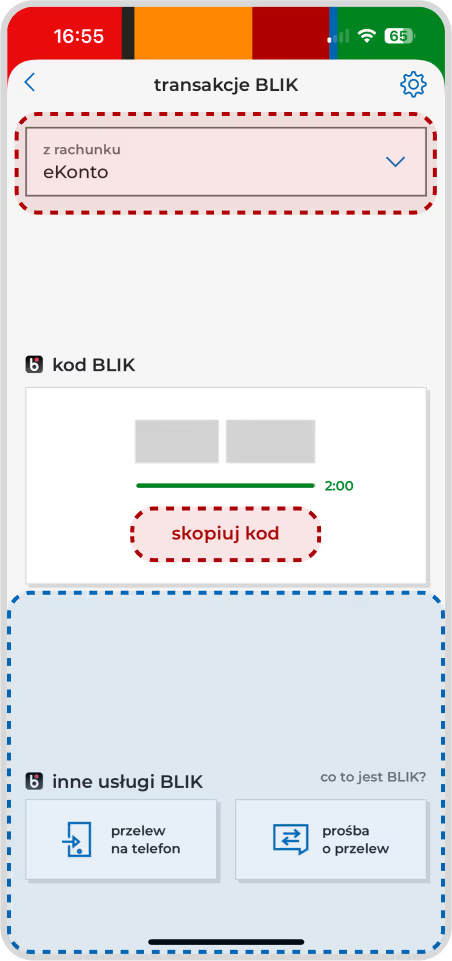
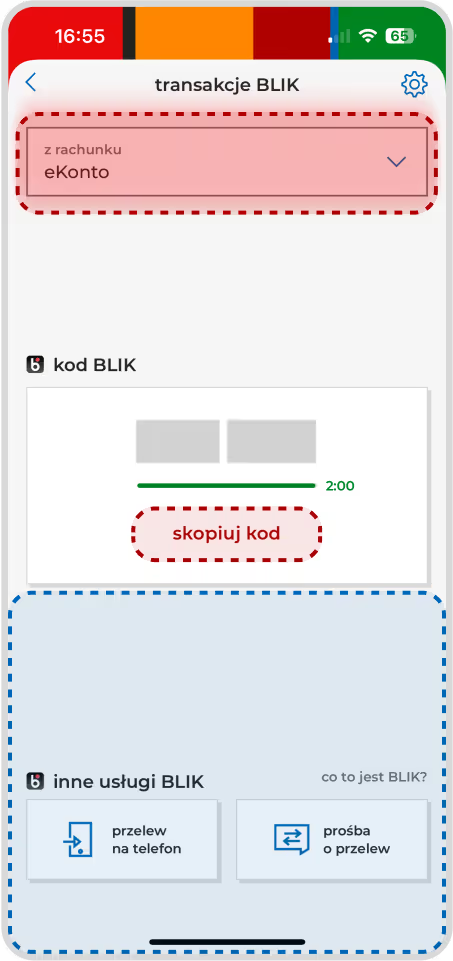
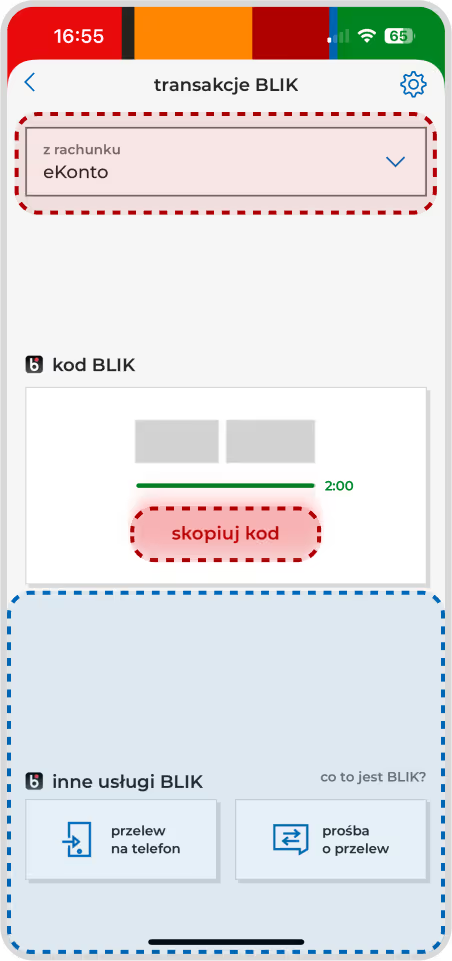
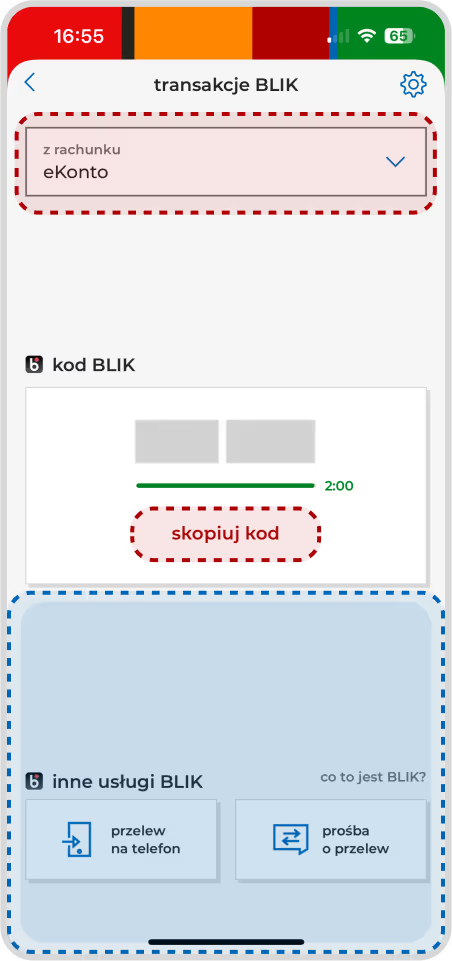
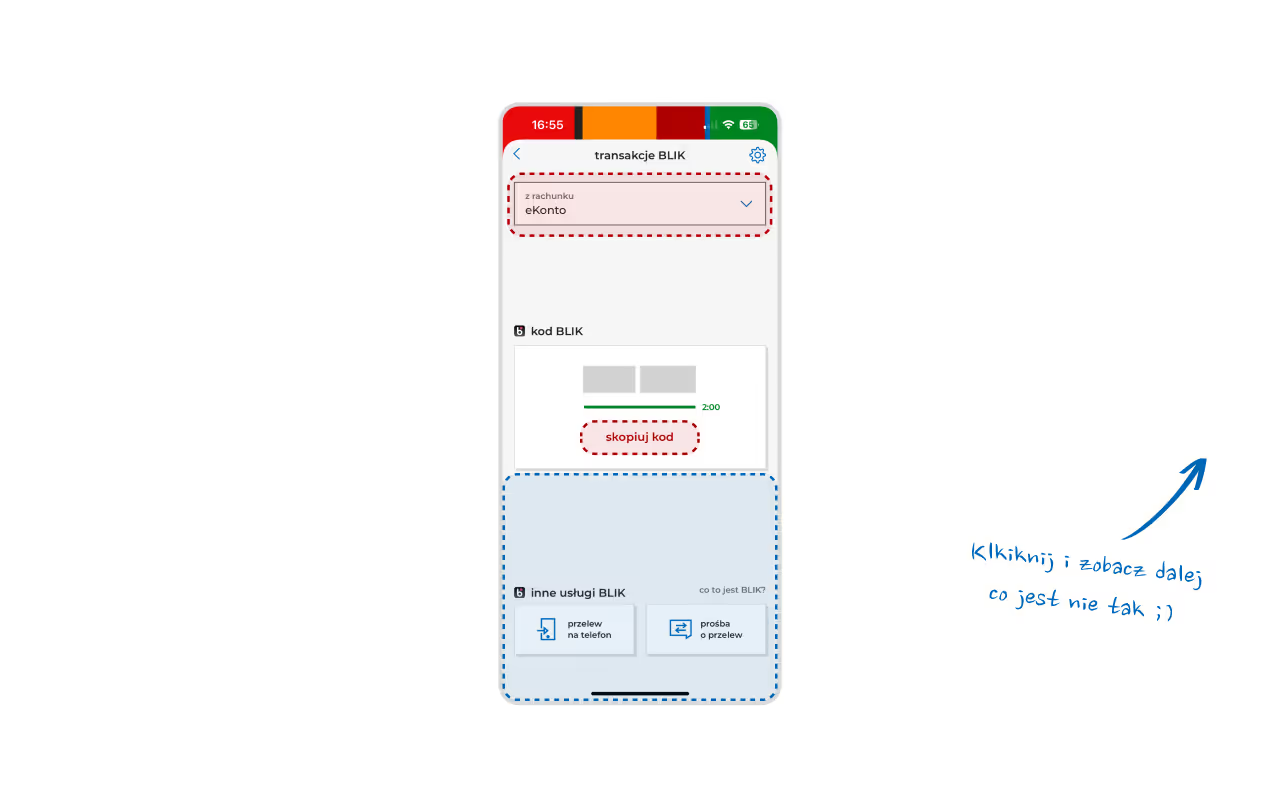
Teraz czas na moją analize "wadliwych ekranów" wszystkich punktów krytycznych, starłem się wyłapać wszystkie możliwe rzeczy mogące spowalniać całego joba wykonania przelewu przez użytkownika




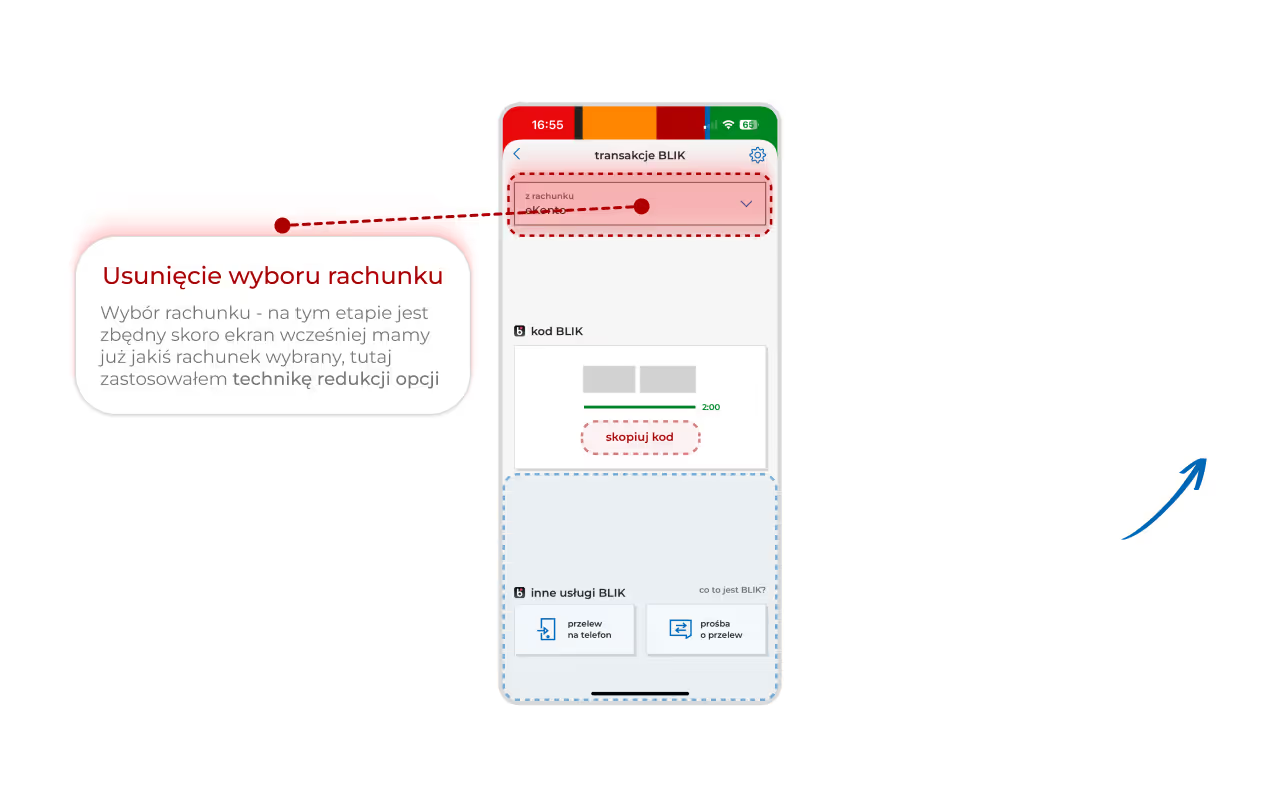
Usunięcie wyboru rachunku
Wybór rachunku - na tym etapie jest zbędny skoro ekran wcześniej mamy już jakiś rachunek wybrany, tutaj zastosowałem technikę redukcji opcji

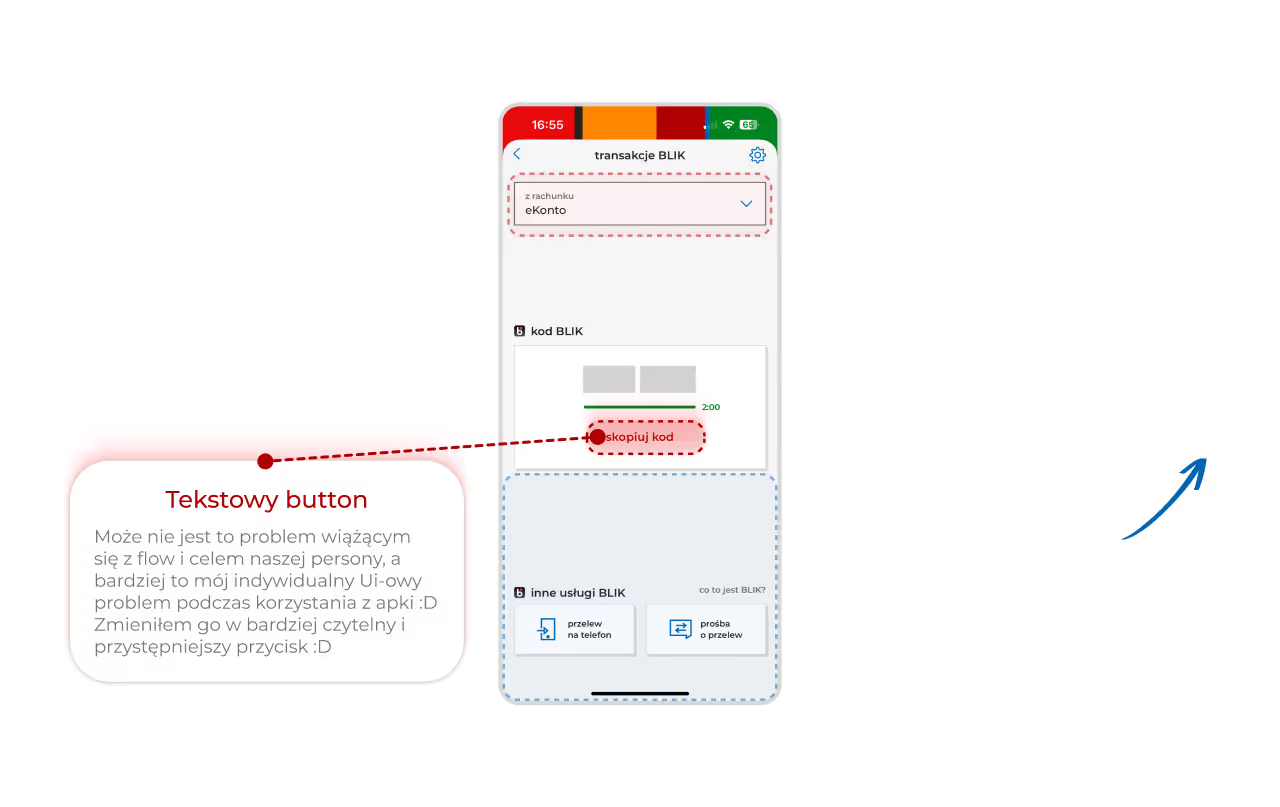
Tekstowy button
Może nie jest to problem wiążącym się z flow i celem naszej persony, a bardziej to mój indywidualny Ui-owy problem podczas korzystania z apki :D Zmieniłem go w bardziej czytelny i przystępniejszy przycisk :D

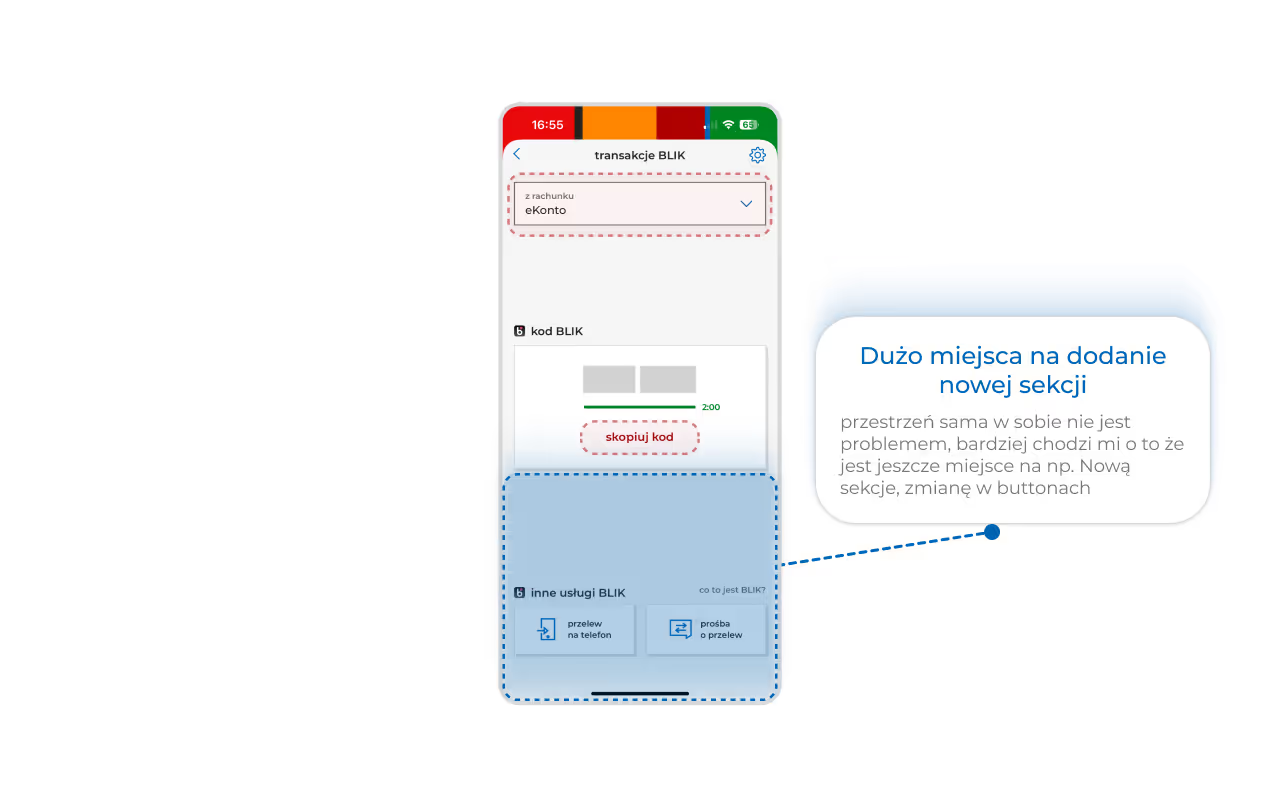
Dużo miejsca na dodanie nowej sekcji
Przestrzeń sama w sobie nie jest problemem, bardziej chodzi mi o to że jest jeszcze miejsce na np. Nową sekcje, zmianę w buttonach











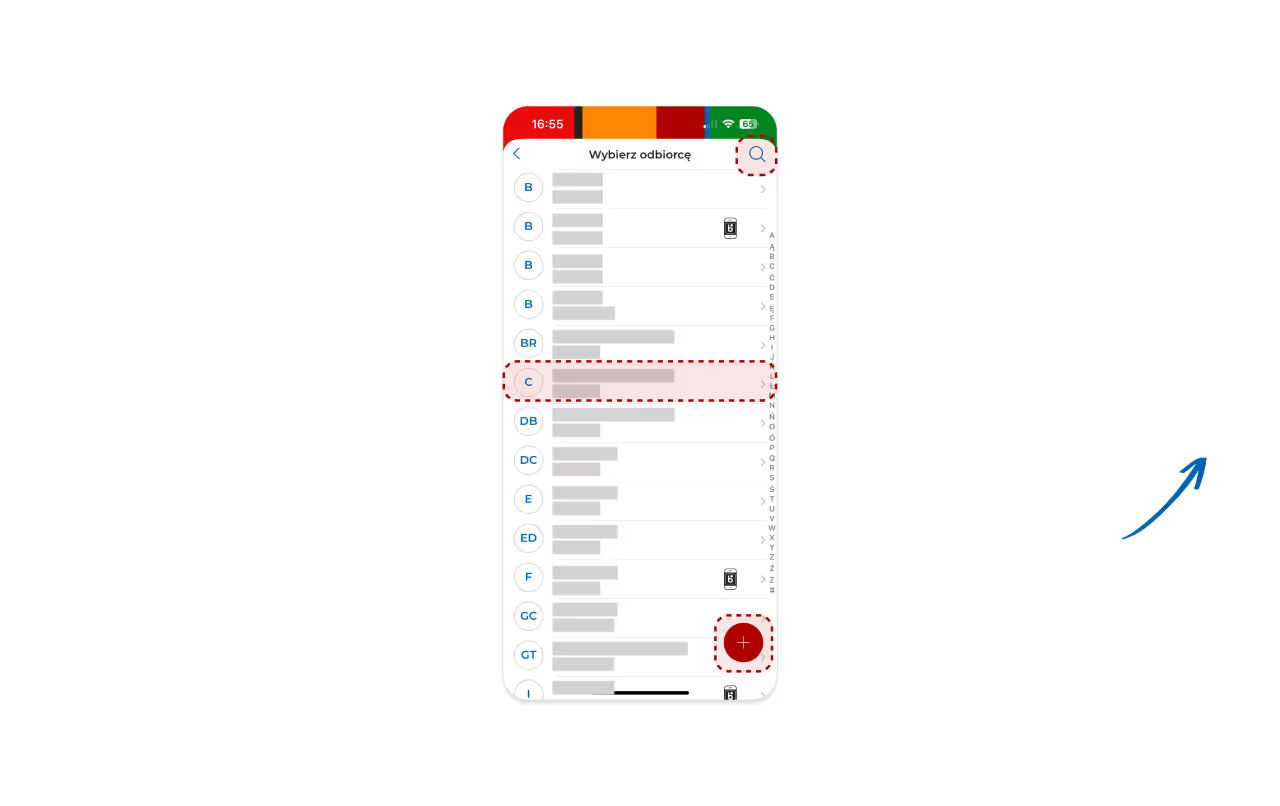
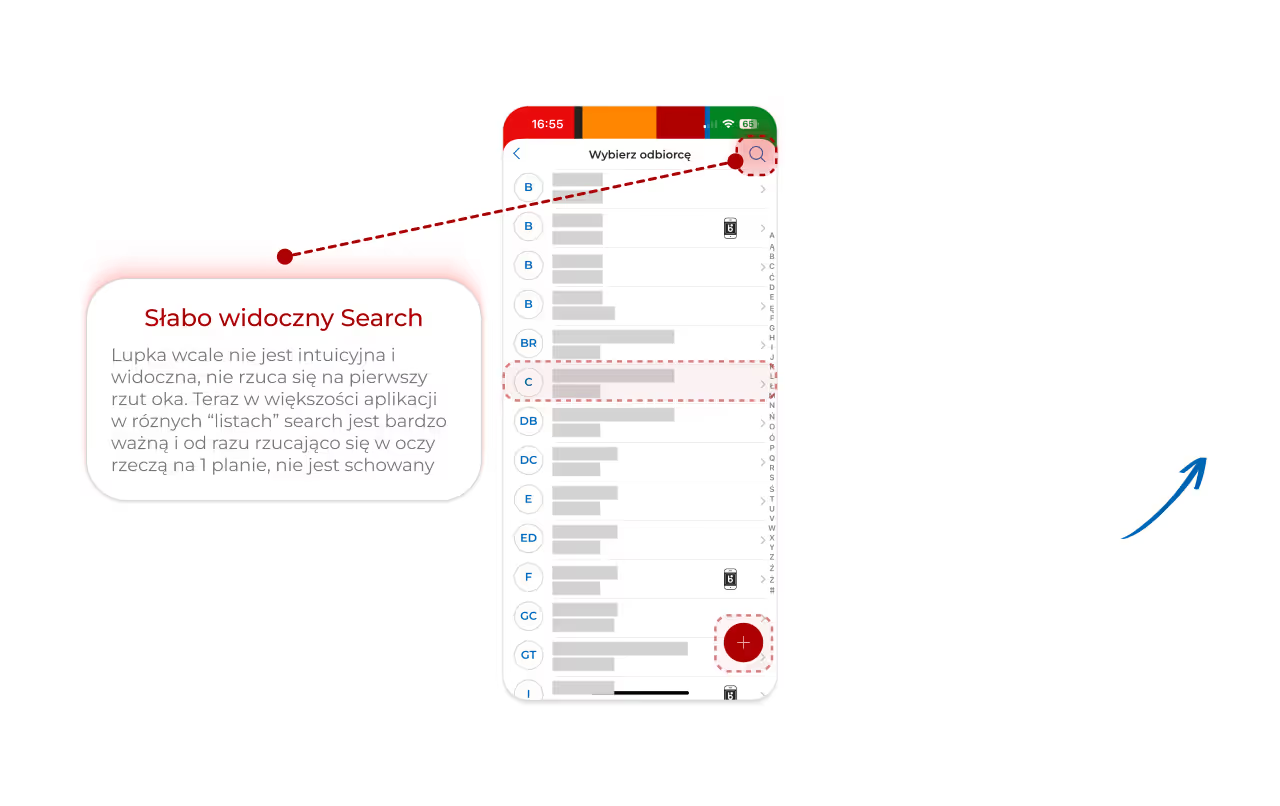
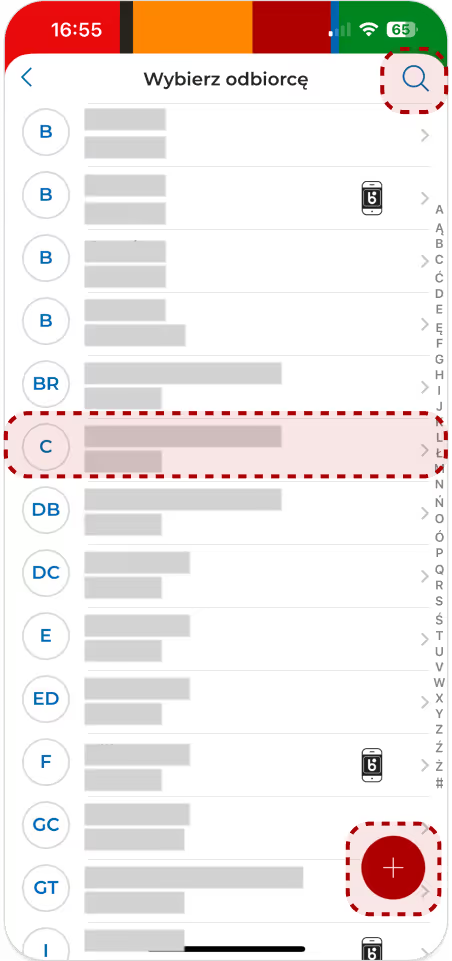
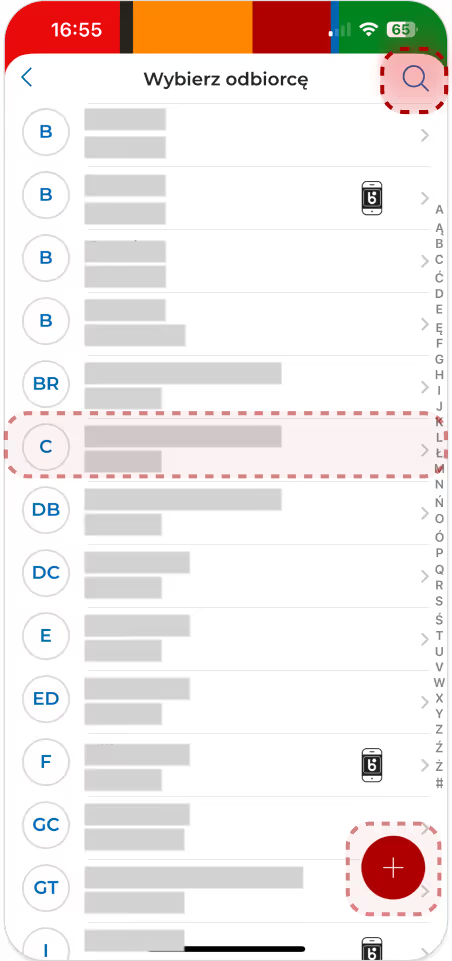
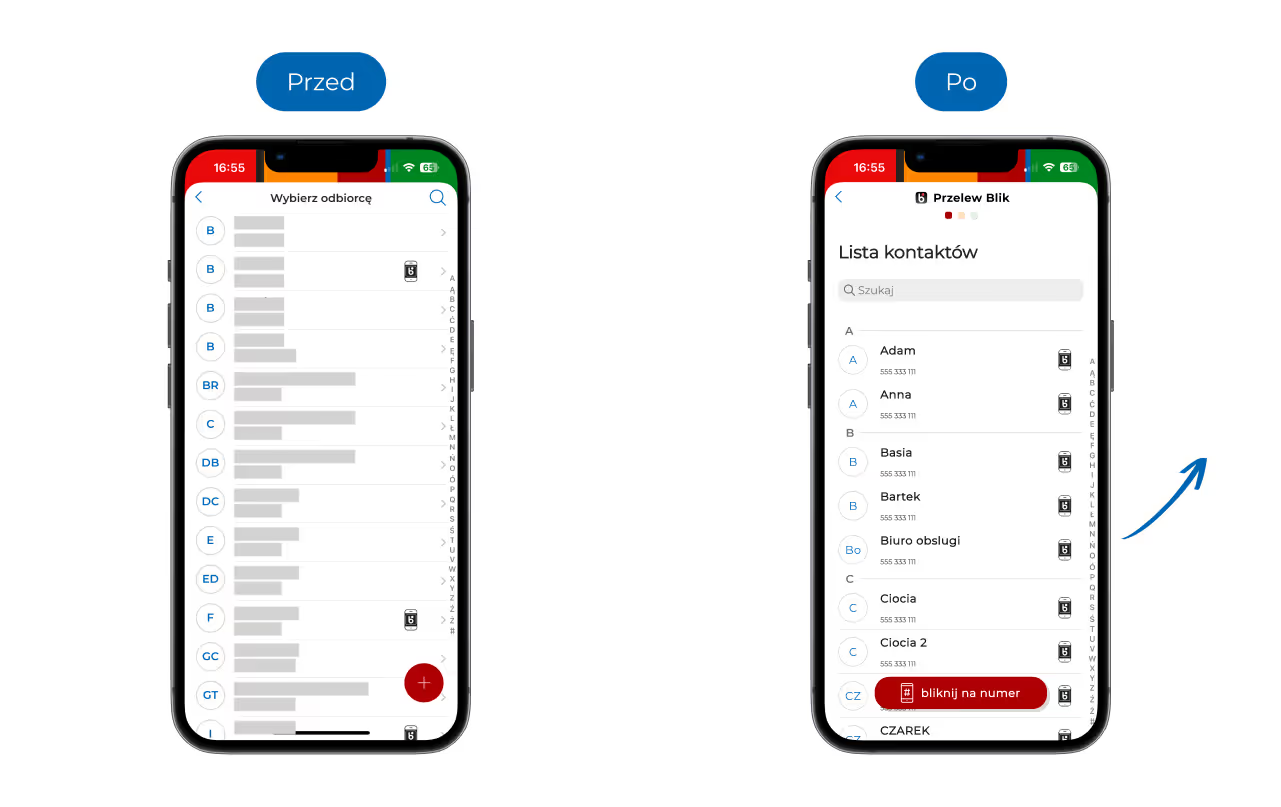
Słabo widoczny Search
Lupka wcale nie jest intuicyjna i widoczna, nie rzuca się na pierwszy rzut oka. Teraz w większości aplikacji w róznych “listach” search jest bardzo ważną i od razu rzucająco się w oczy rzeczą na 1 planie, nie jest schowany

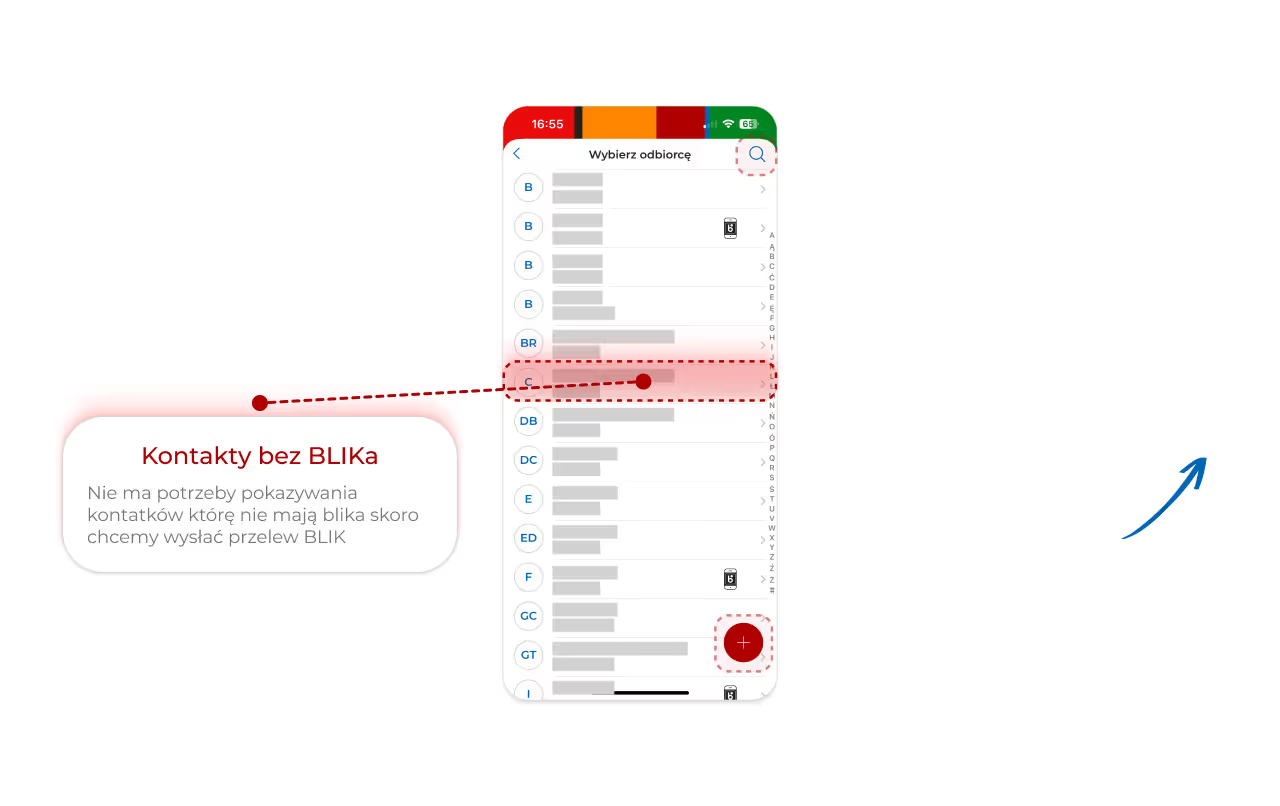
Kontakty bez BLIKa
Nie ma potrzeby pokazywania kontatków którę nie mają blika skoro chcemy wysłać przelew BLIK

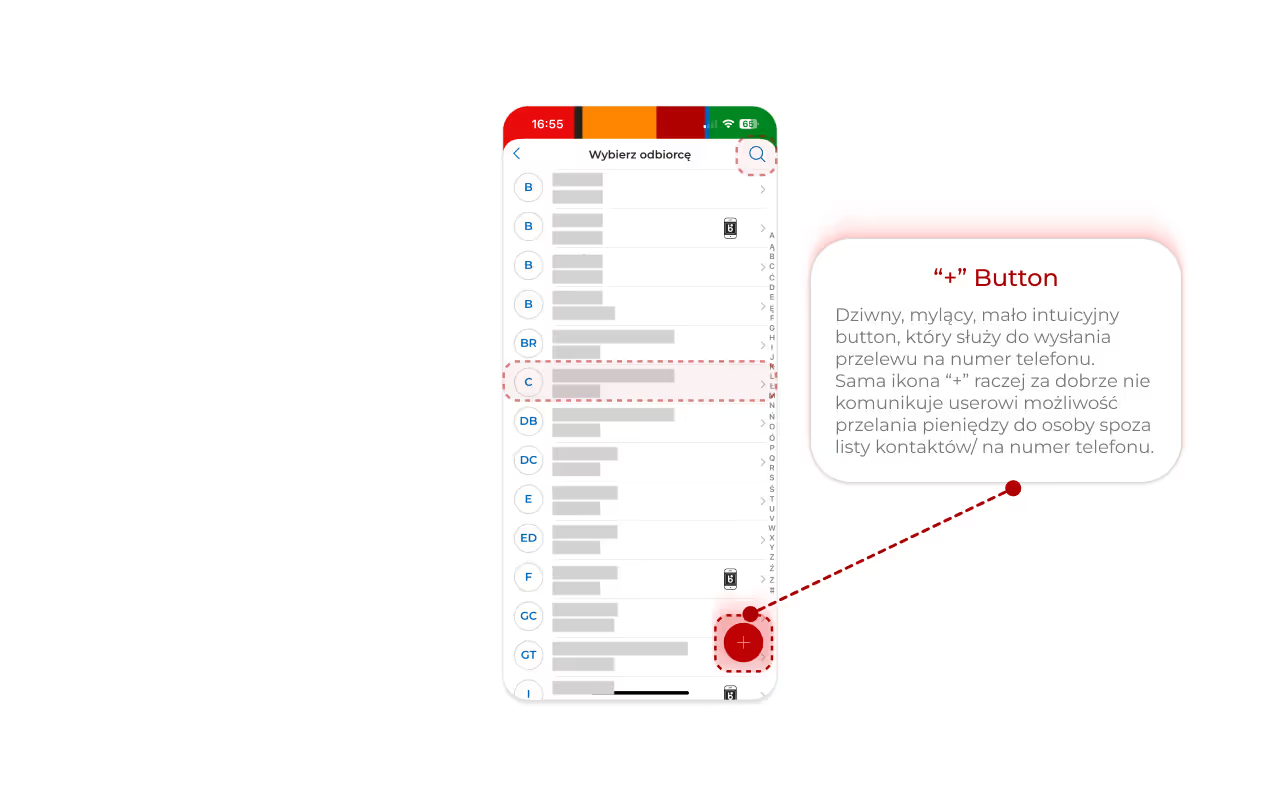
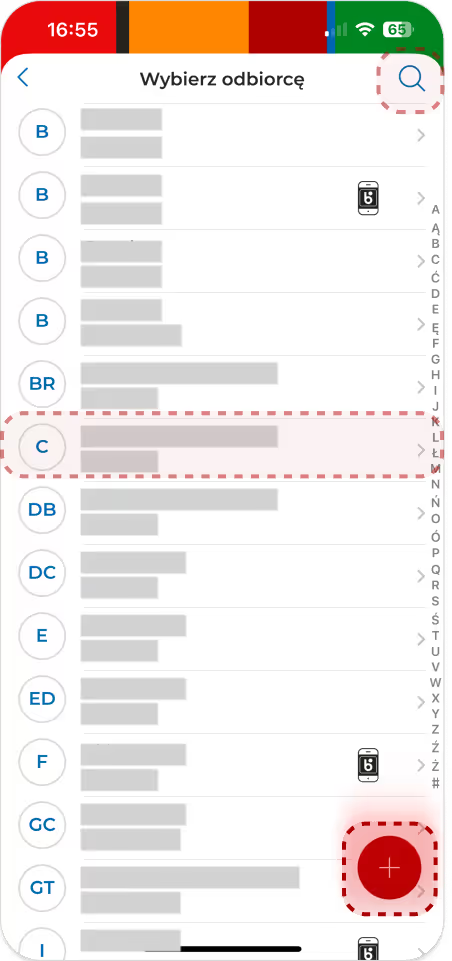
“+” Button
Dziwny, mylący, mało intuicyjny button, który służy do wysłania przelewu na numer telefonu. Sama ikona “+” raczej za dobrze nie komunikuje userowi możliwość przelania pieniędzy do osoby spoza listy kontaktów/ na numer telefonu.


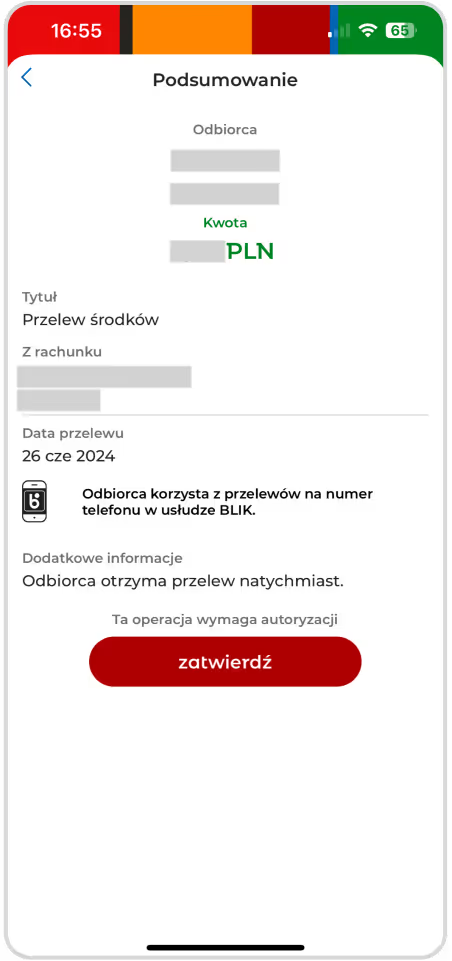
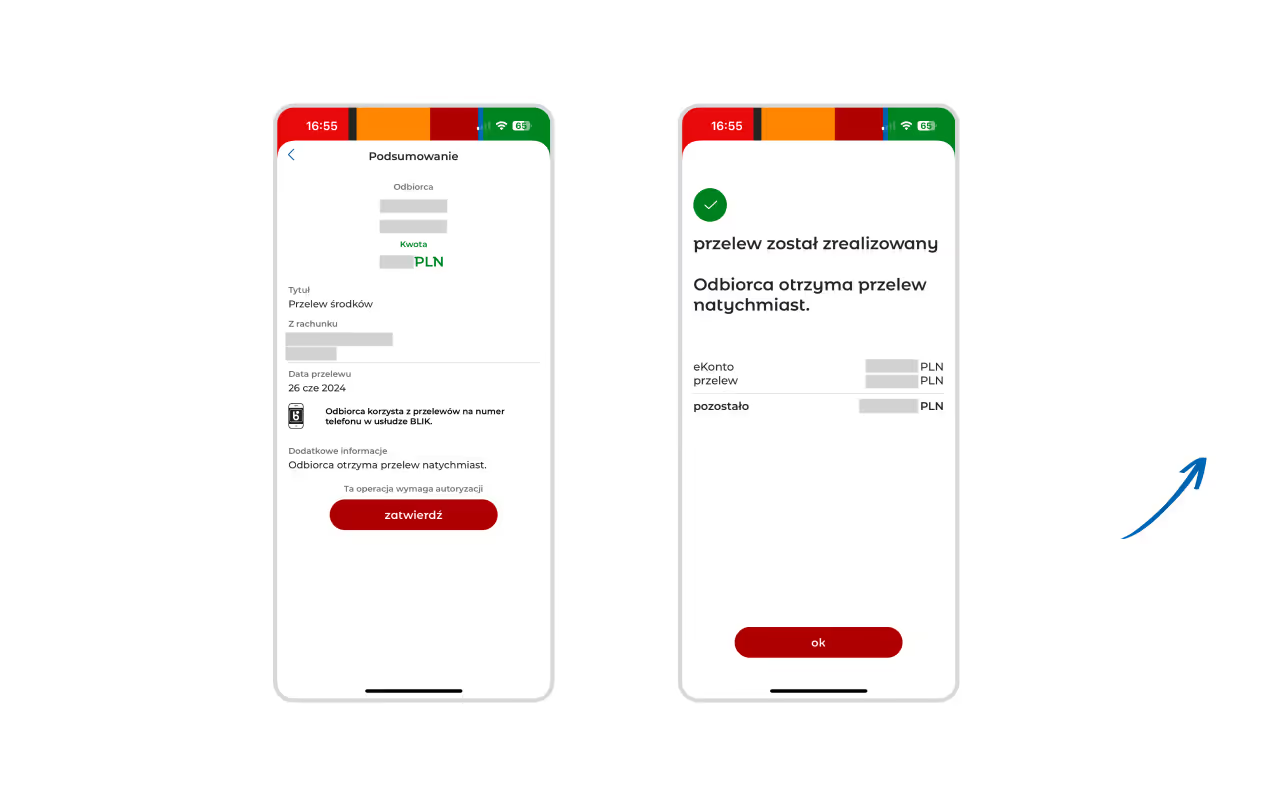
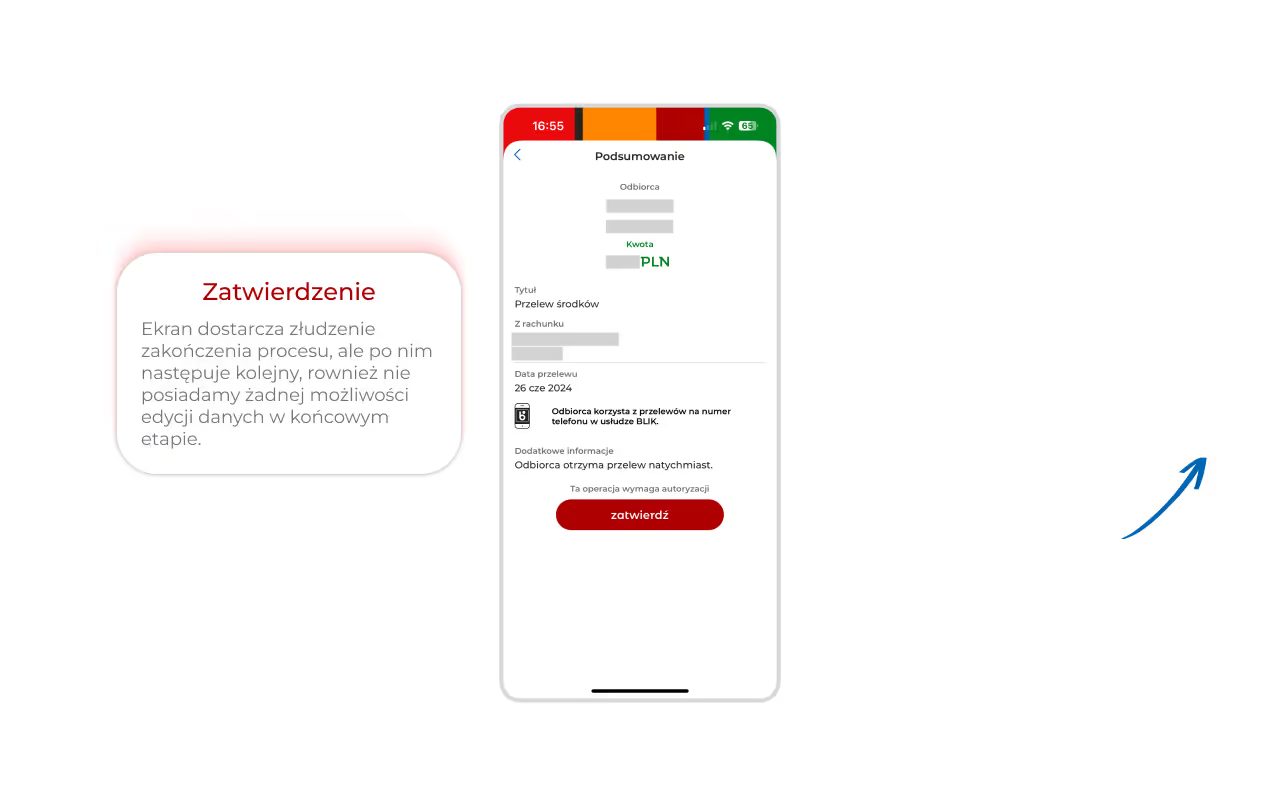
Zatwierdzenie
Ekran dostarcza złudzenie zakończenia procesu, ale po nim następuje kolejny, rownież nie posiadamy żadnej możliwości edycji danych w końcowym etapie.

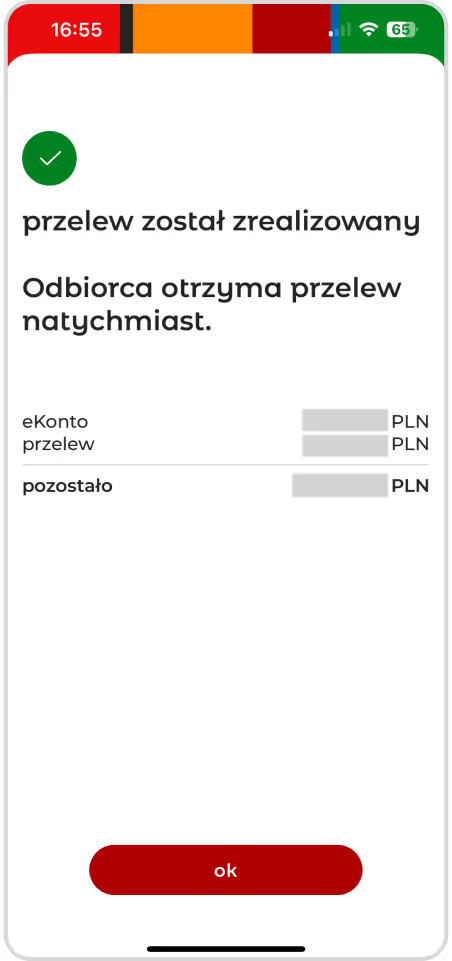
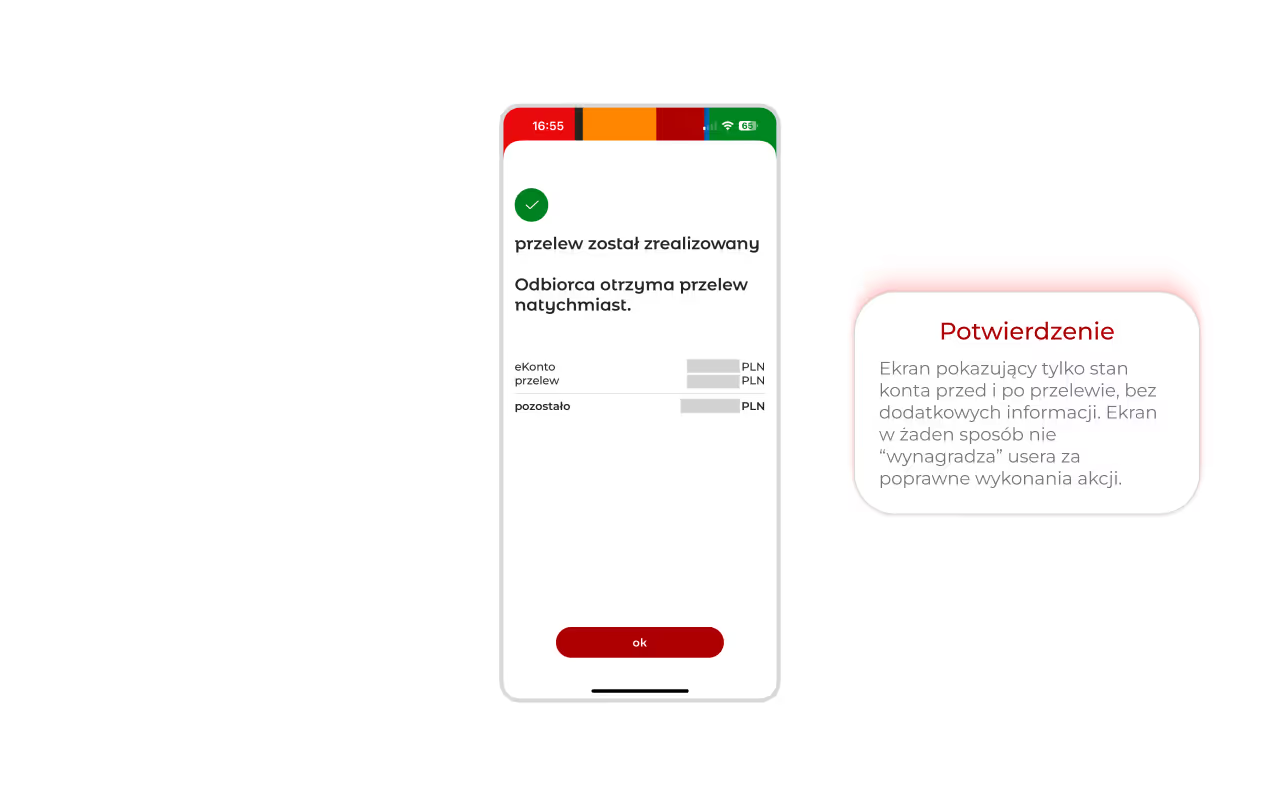
Potwierdzenie
Ekran pokazujący tylko stan konta przed i po przelewie, bez dodatkowych informacji. Ekran w żaden sposób nie “wynagradza” usera za poprawne wykonania akcji.




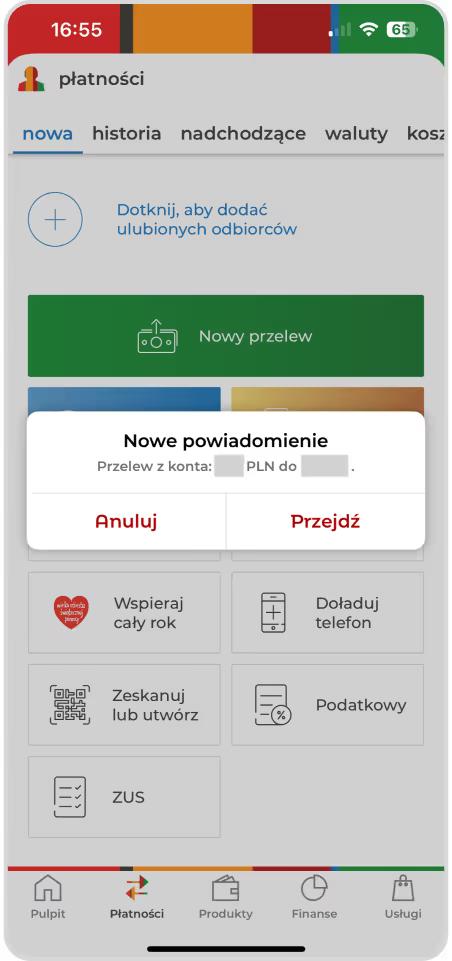
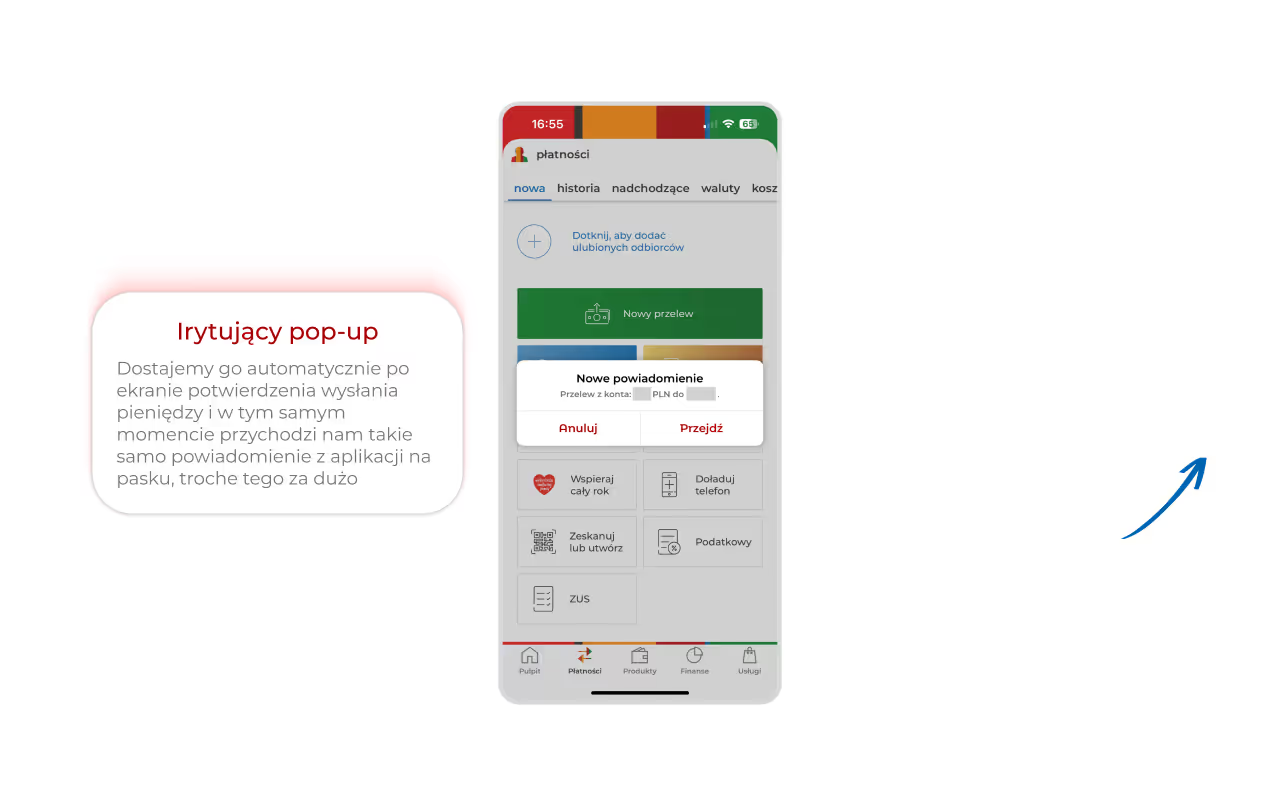
Irytujący pop-up
Dostajemy go automatycznie po ekranie potwierdzenia wysłania pieniędzy i w tym samym momencie przychodzi nam takie samo powiadomienie z aplikacji na pasku, troche tego za dużo

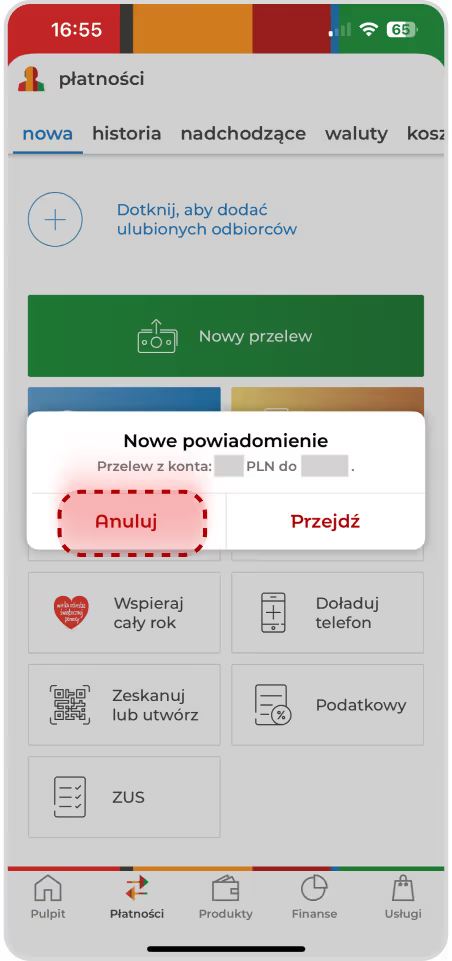
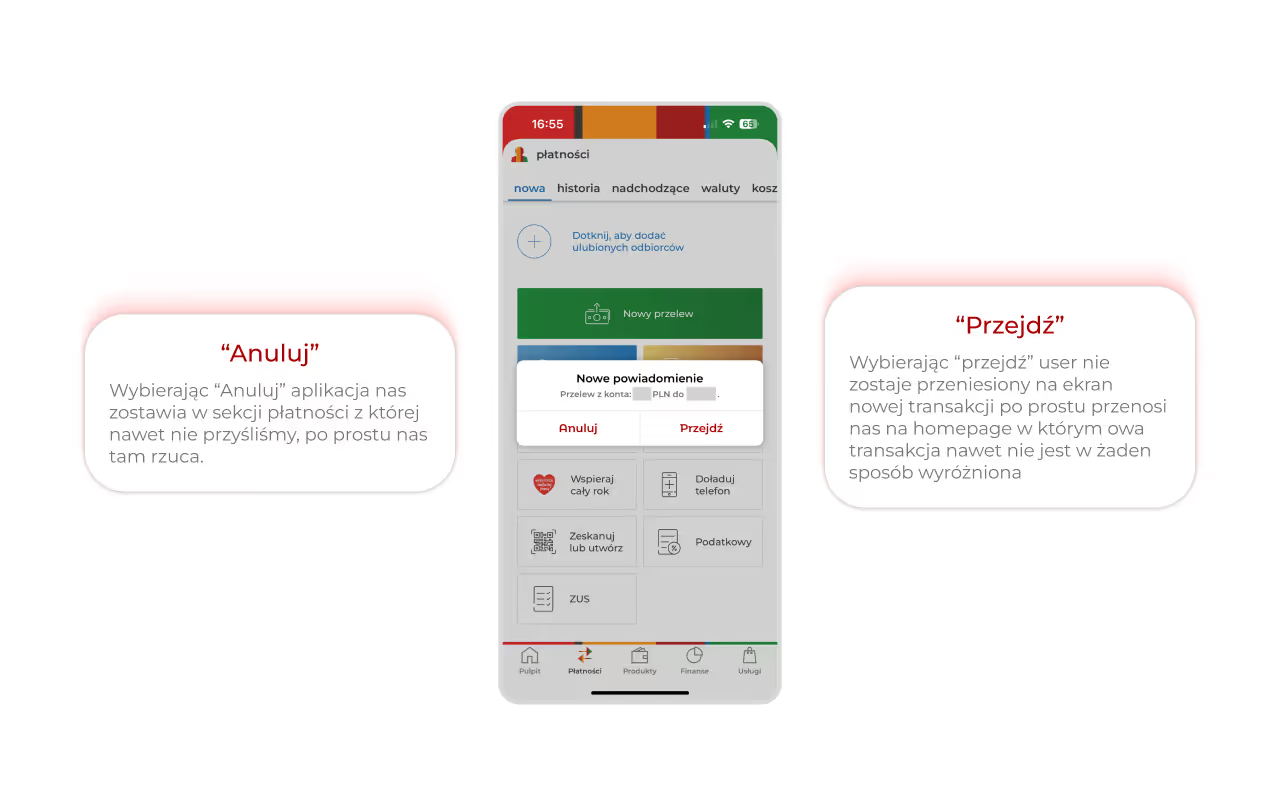
“Anuluj”
Wybierając “Anuluj” aplikacja nas zostawia w sekcji płatności z której nawet nie przyśliśmy, po prostu nas tam rzuca.

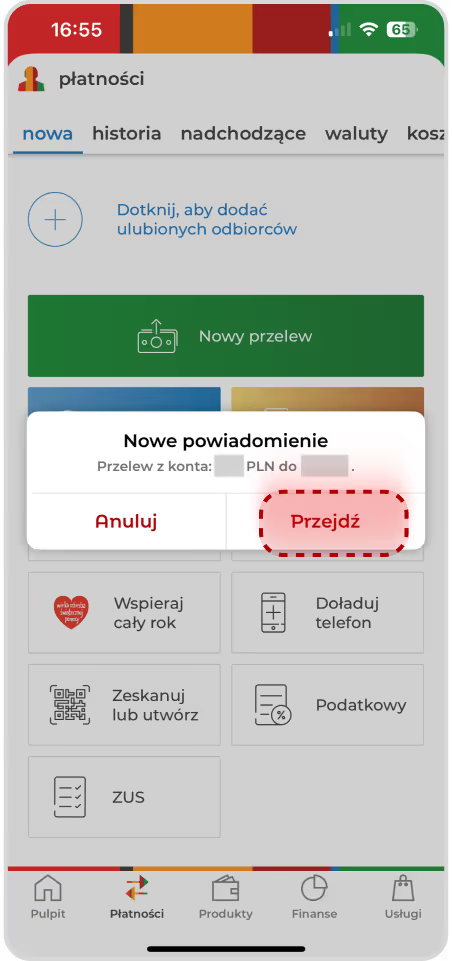
“Przejdź”
Wybierając “przejdź” user nie zostaje przeniesiony na ekran nowej transakcji po prostu przenosi nas na homepage w którym owa transakcja nawet nie jest w żaden sposób wyróżniona


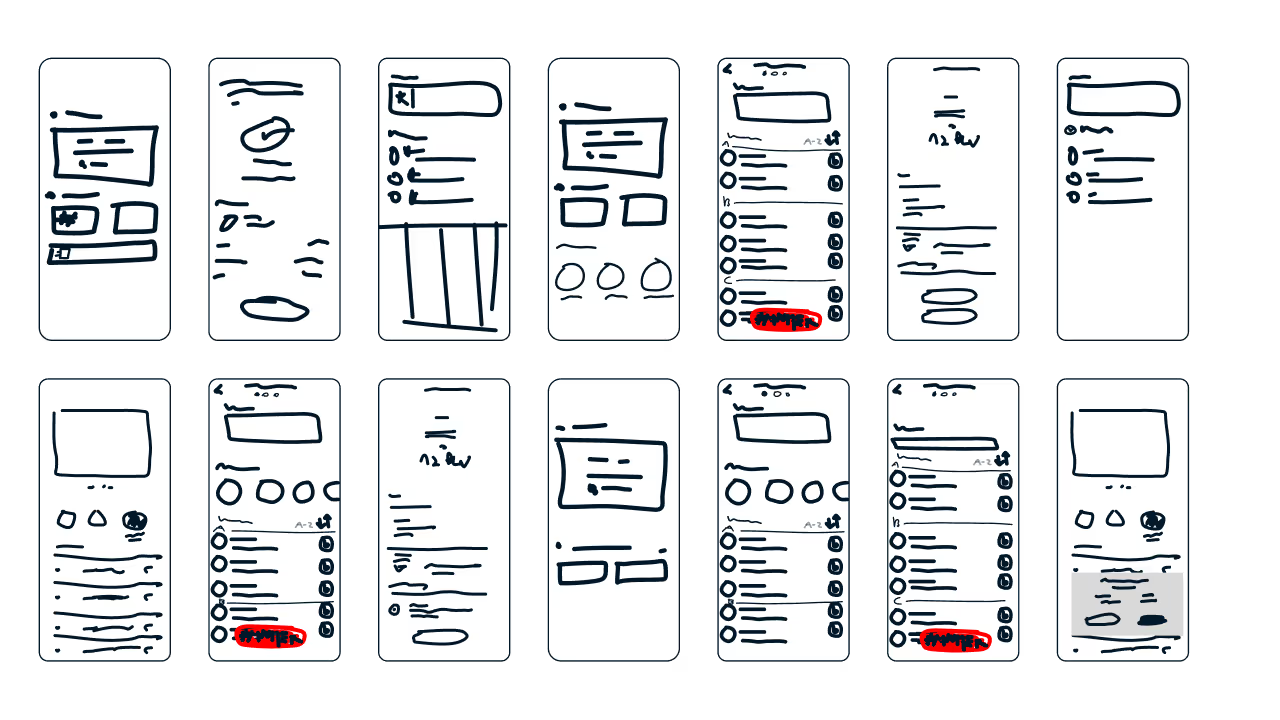
Na bazie re-searchu zacząłem tworzyć pierwsze iteracje w formie sketchy. Po wielu udanych pomysłach i tych mniej udanych udało mi się stworzyć 3 różne rozwiązania które spełniają wszystkie założone cele projektu, przyśpieszają cały proces przelewu blik i design jest spójny stylistycznie z pierwotną wersją aplikacji


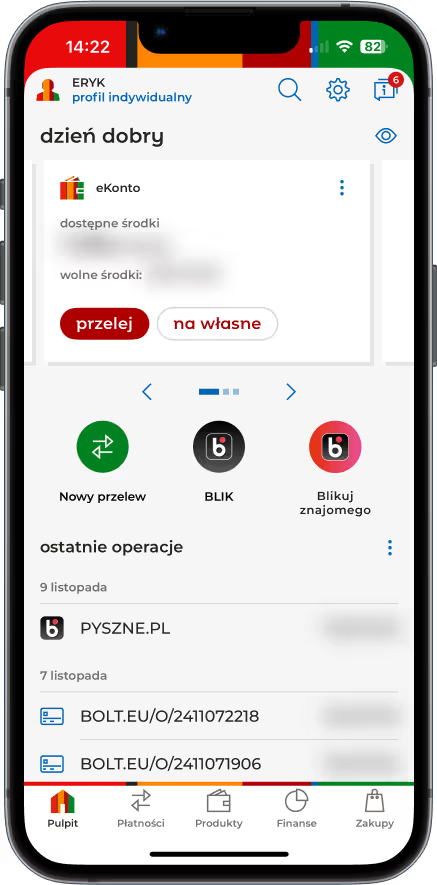
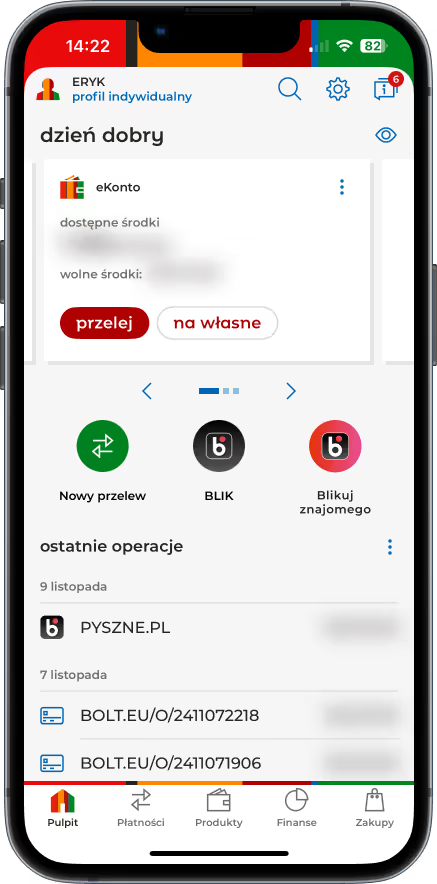
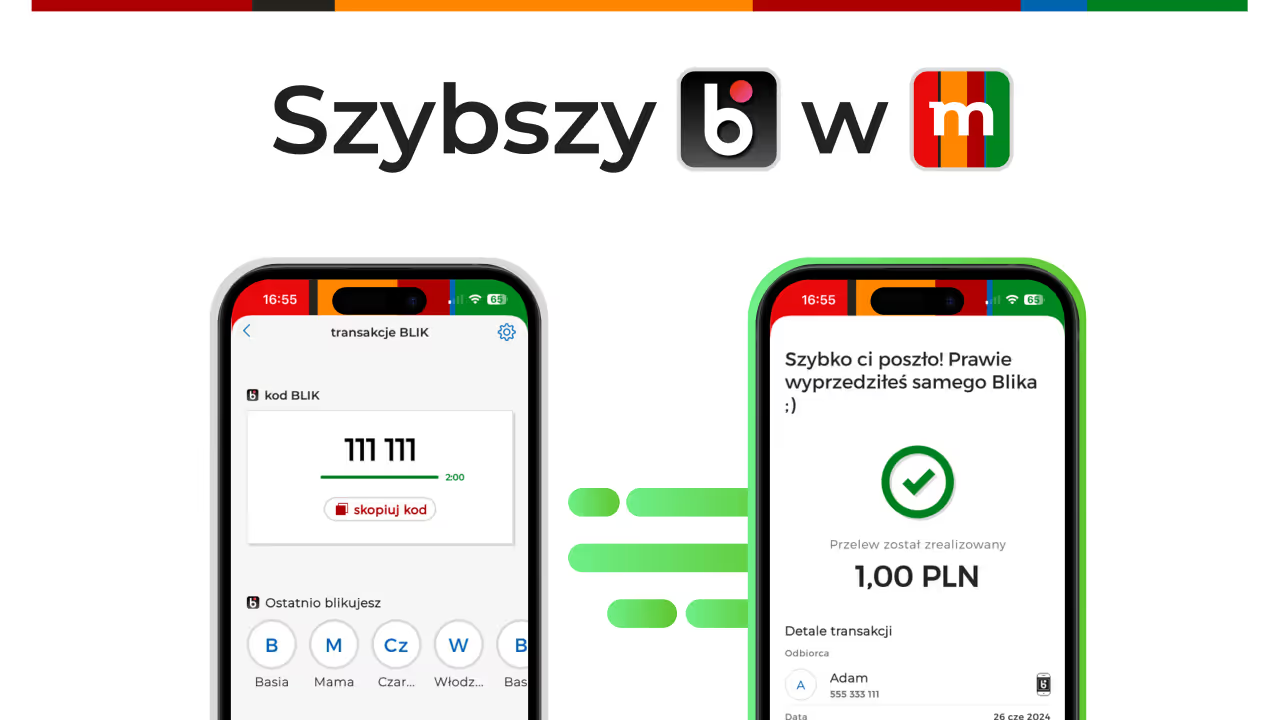
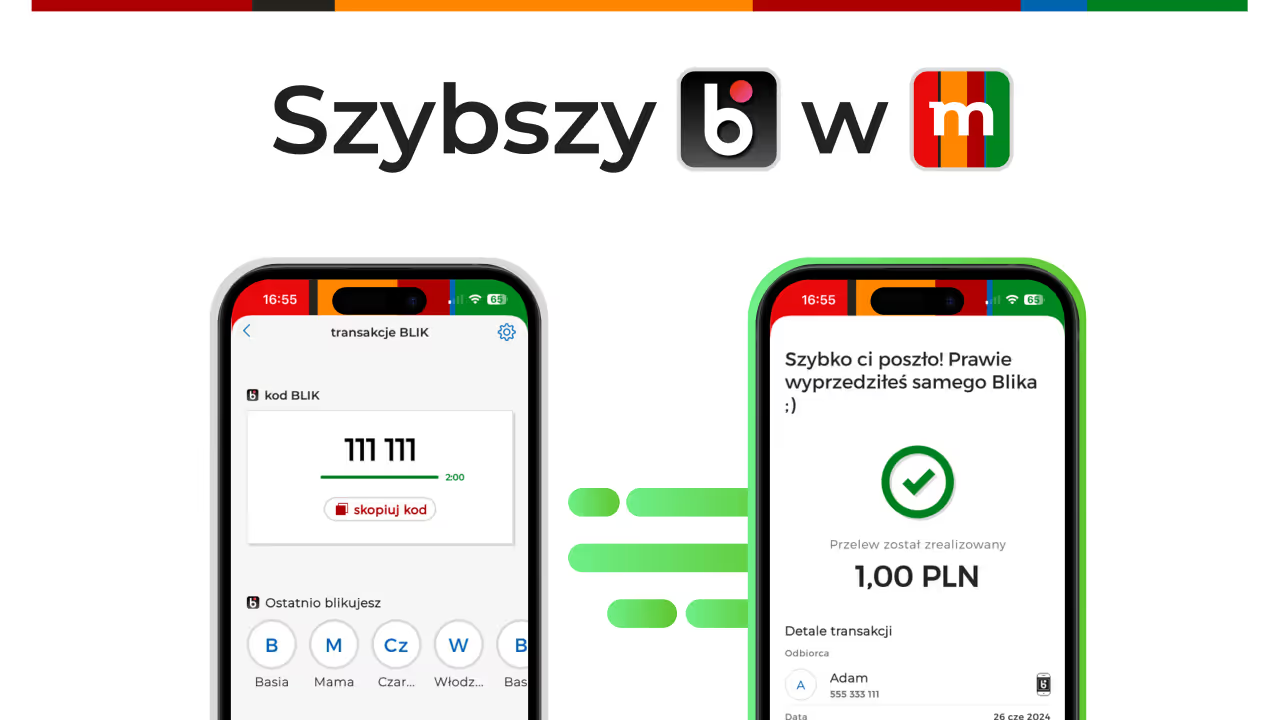
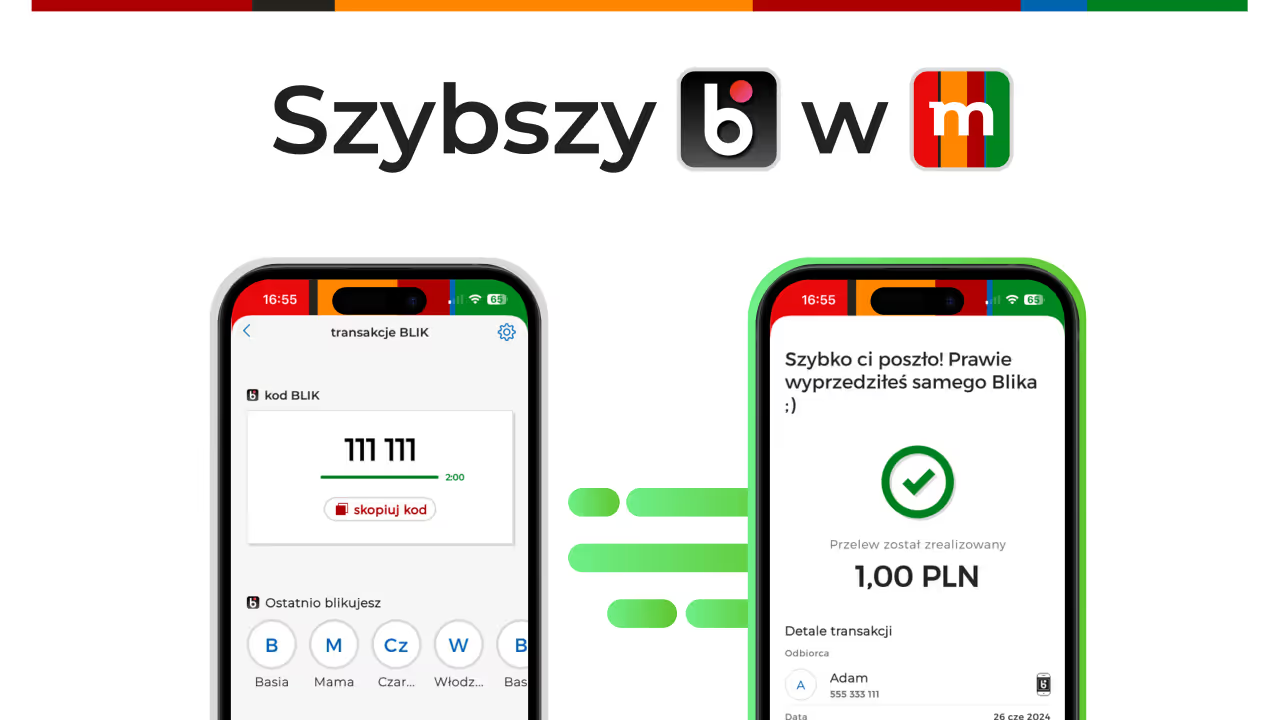
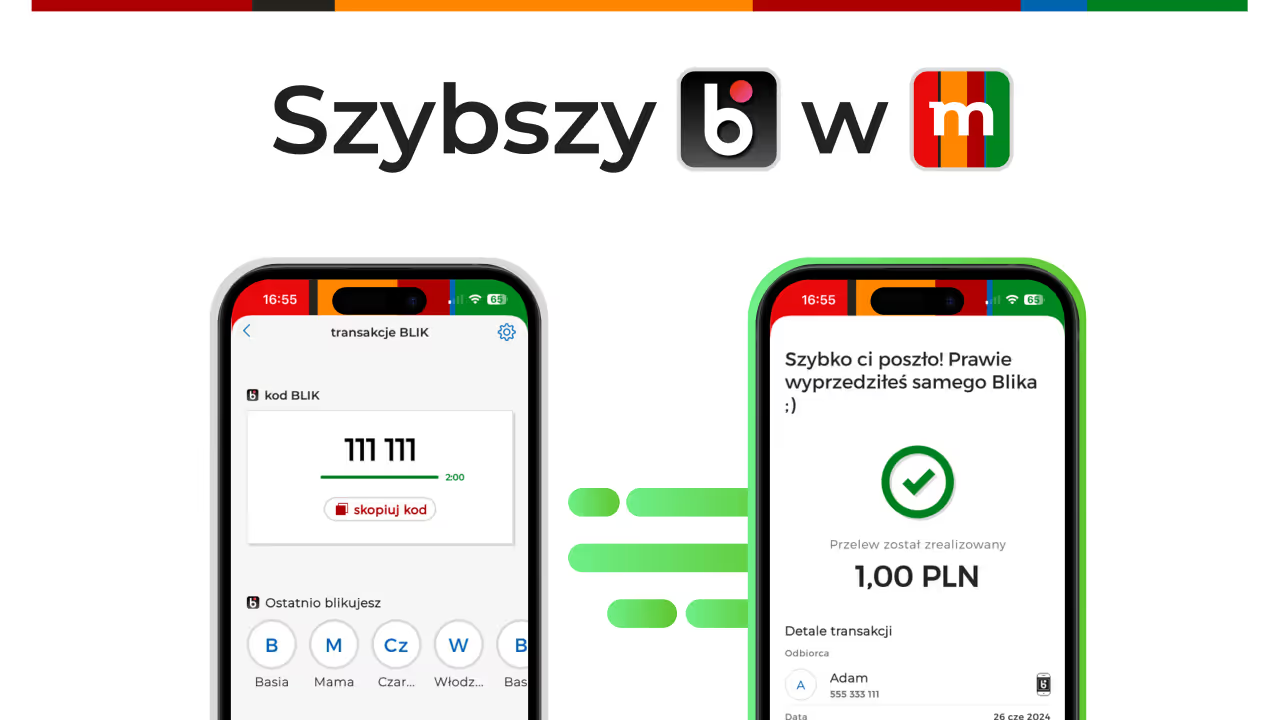
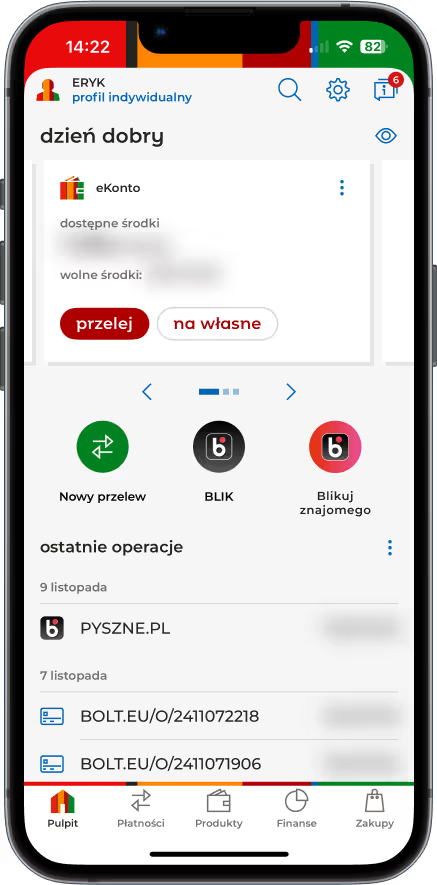
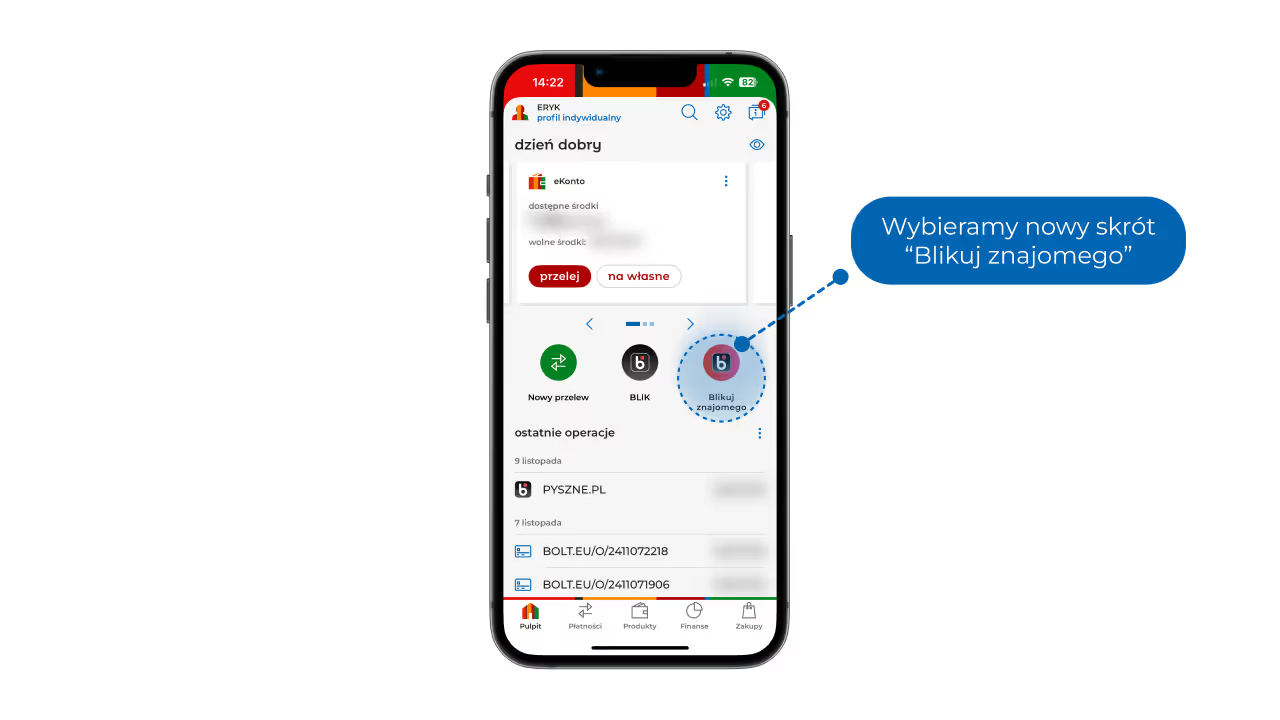
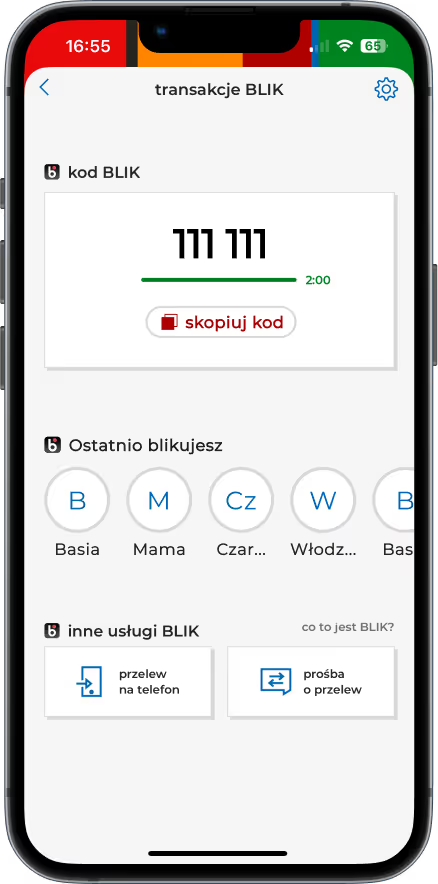
Stworzyłem nowy skrót w ekranie głównym aplikacji
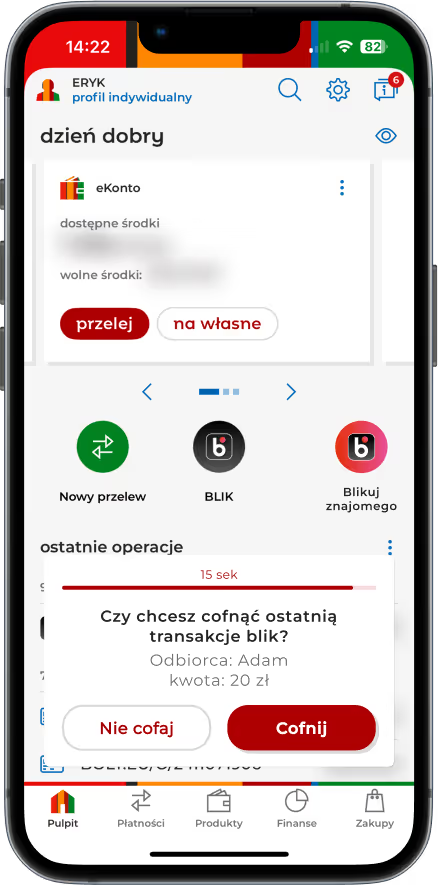
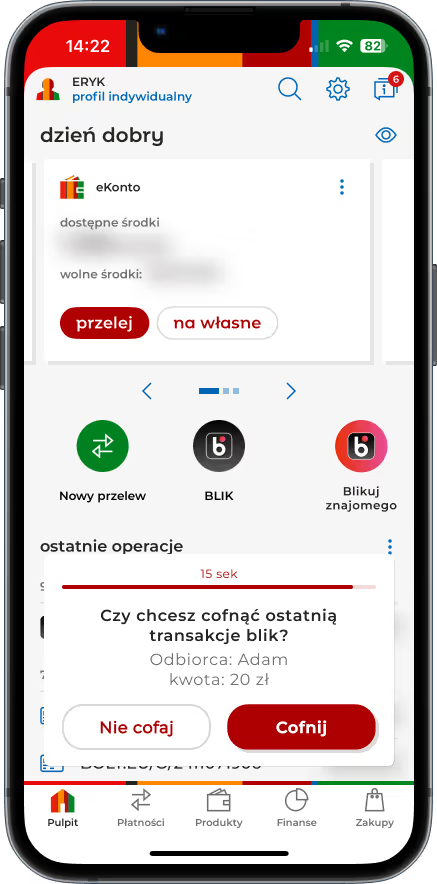
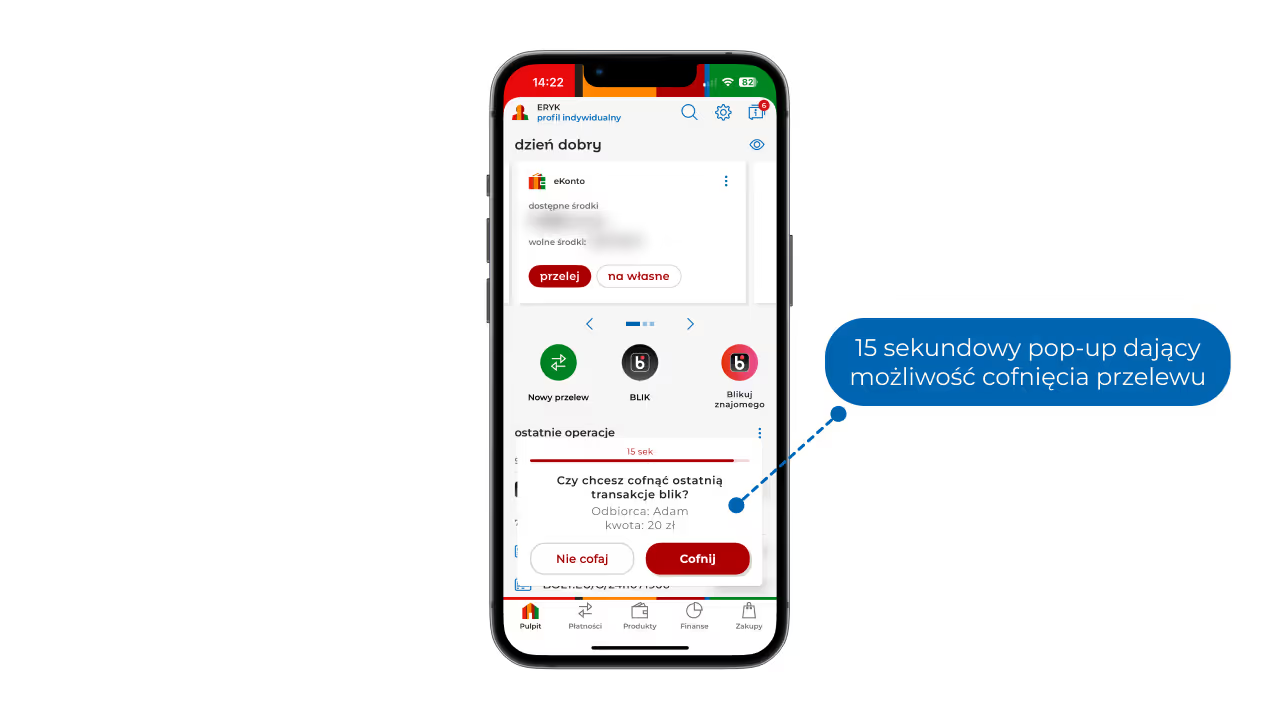
który ogromnie przyśpiesza cały Etap 1 wybór odbiorcy oraz przyśpieszyłem Etap 2 finalizacji przelewu całkowicie rezygnując z końcowych ekranów zmieniając je w pop-up dający możliwość cofnięcia ostatniej transakcji




Tym sposobem ogromnie przyśpieszamy cały proces przelania pieniędzy znajomemu. W etapie finalizacji zamiast prosić o potwierdzenie, daje możliwość cofnięcia decyzji, jest to aktualnie "zasada na czasie" możemy zobaczyć podobną praktyke w aplikacji Uber eats.
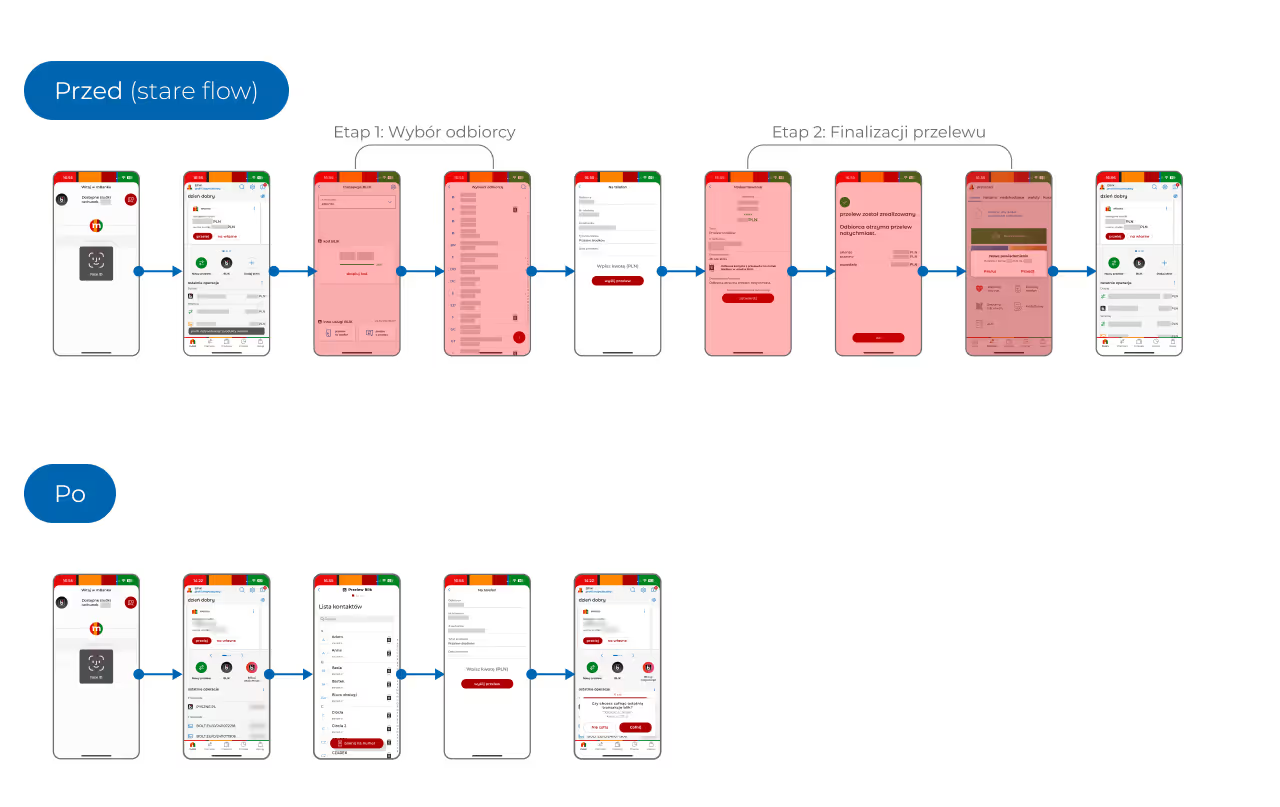
Przed i Po
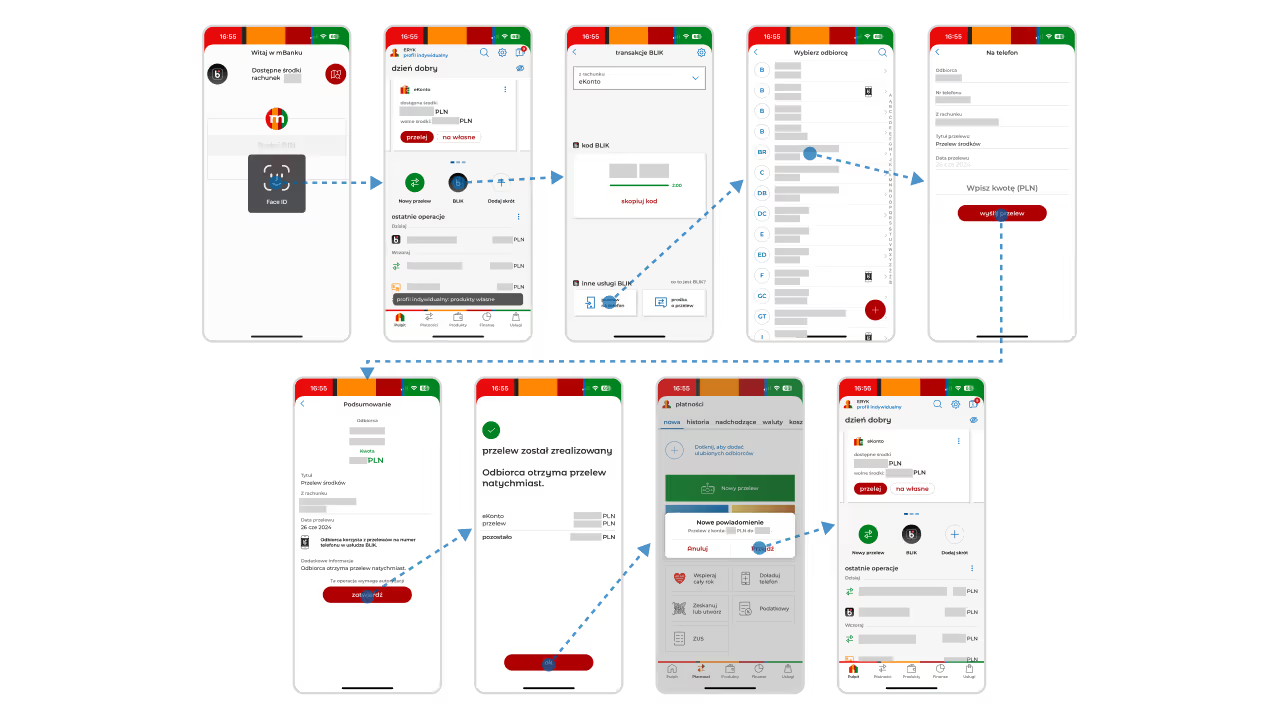
Flow

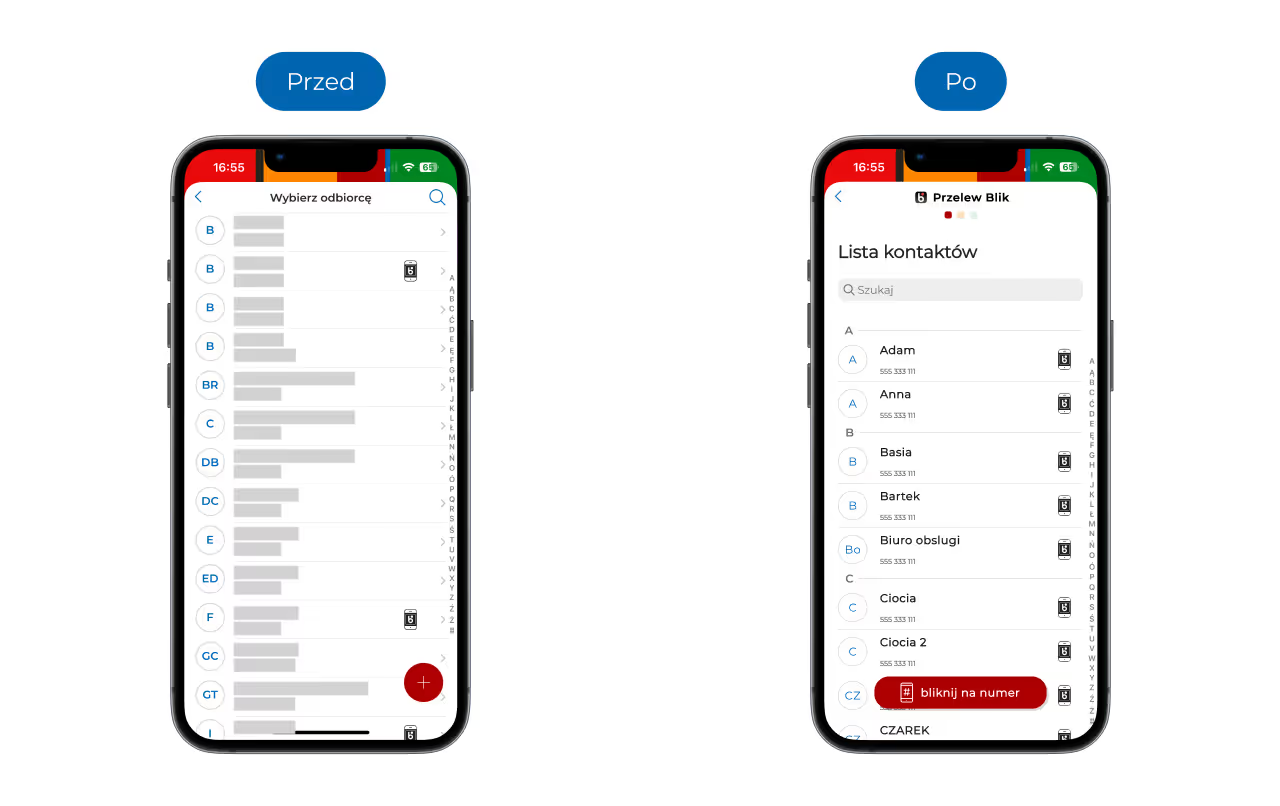
Lista kontaktów


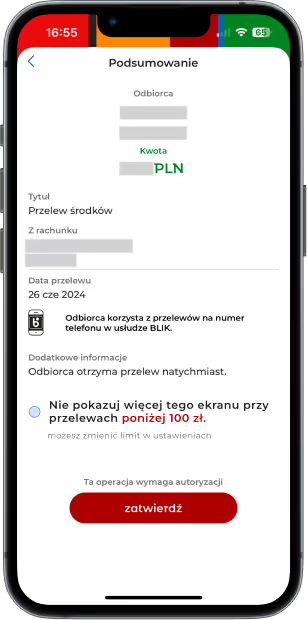
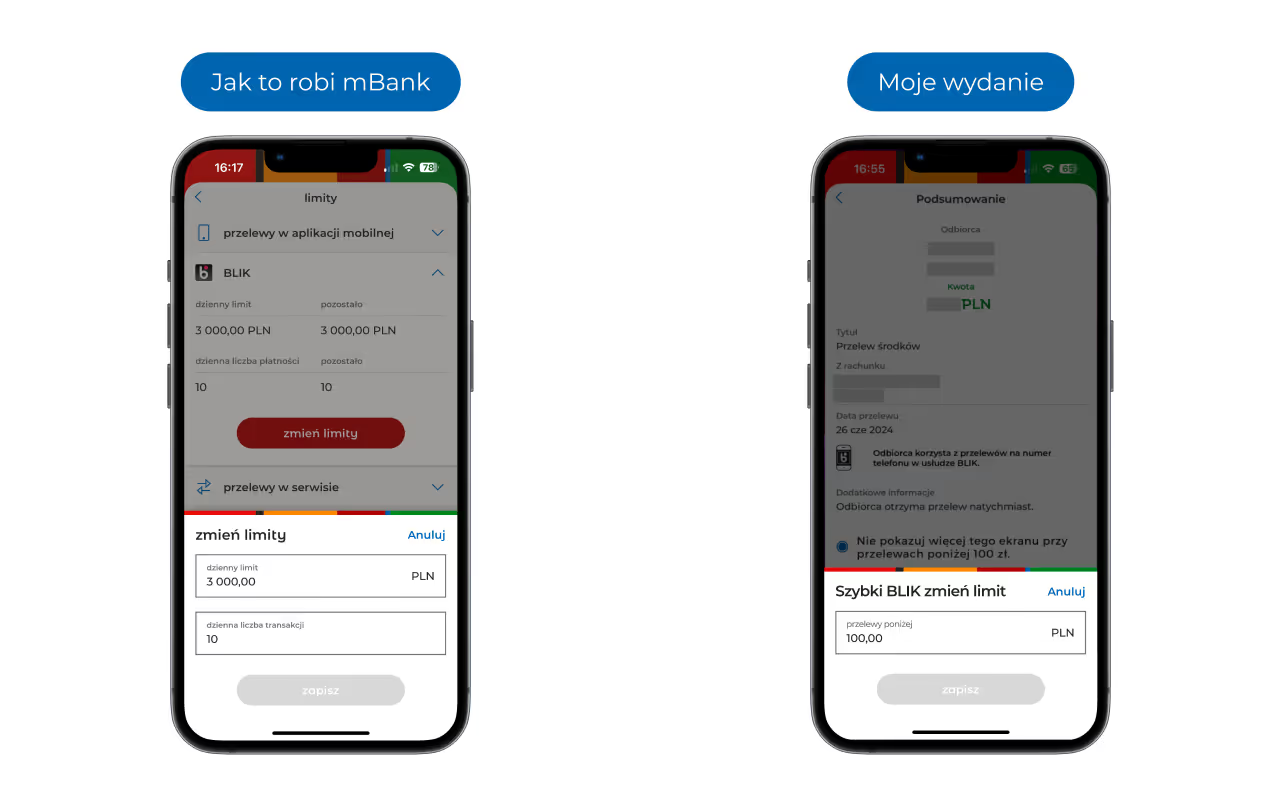
Najmniej "inwazyjne" rozwiązanie, prostym togglem dajemy możliwość dla usera pominięcia całego 3 ekranowego etapu finalizacji przy sugerowanie niższych kwotach przelewu. Power userzy mogą szybciej przejść całe flow, a osoby starsze korzystające z aplikacji mogą spokojnie pominąć nowy feature
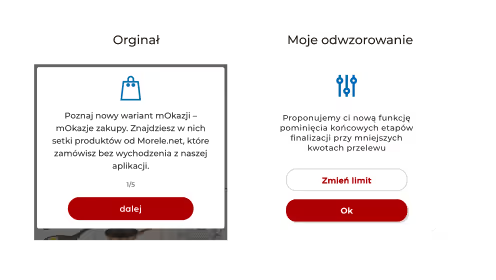
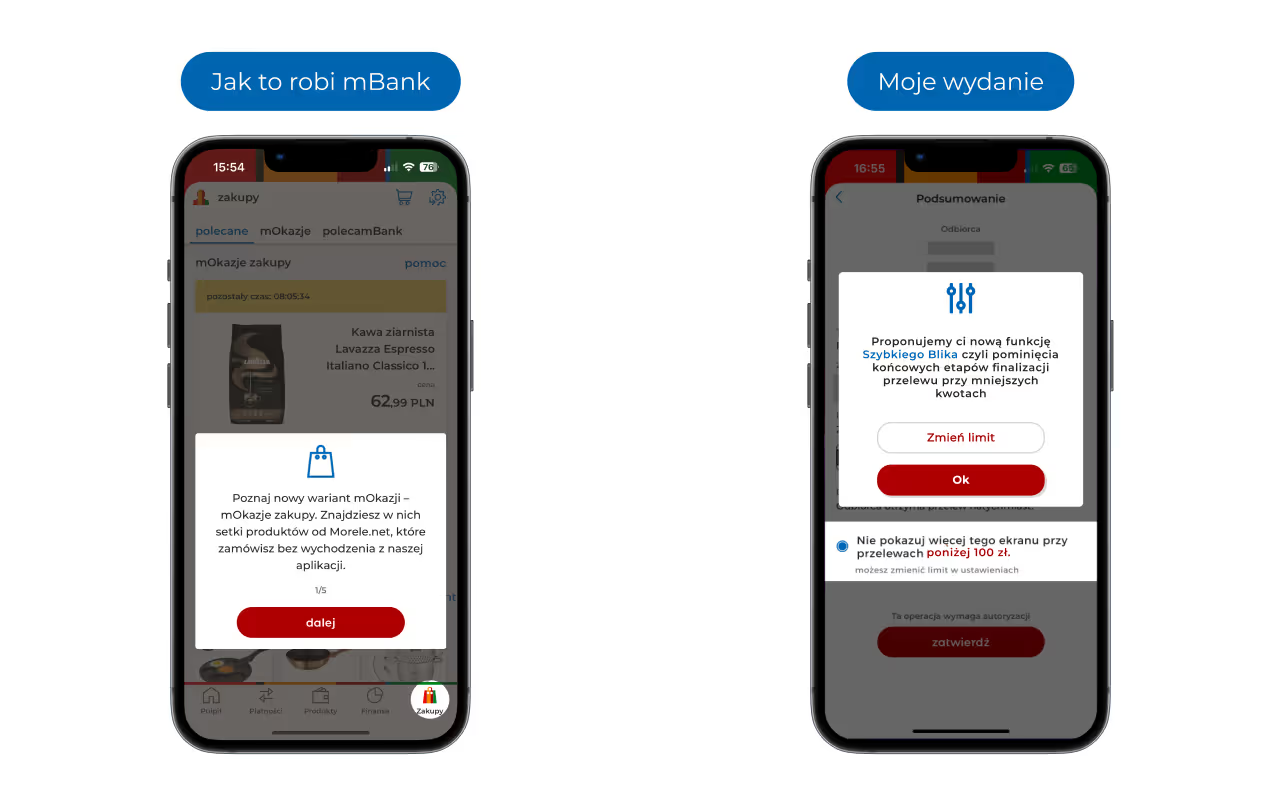
Postanowiłem dodać jednorazowy pop-up informacyjny dot. nowego feature w takim samym stylu jak już to robi mBank. Ma on zwrócić uwage usera i zachęcić do skorzystania z nowej możliwości. Od razu widnieje button zmiany limitu aby zachęcony użytkownik mógł płynnie przejść i dostosować limit pod siebie.

Po kliknięciu buttona "zmień limit" zachowałem ten sam styl designu już dobrze znany dla użytkownika przy innych zmianach limitów. Zmieniłem tylko copy na odpowiedne do mojego nowego feature

Przed i Po


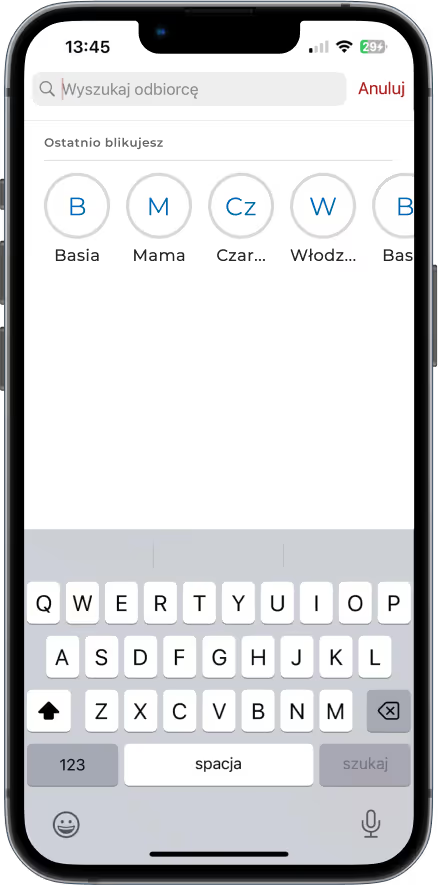
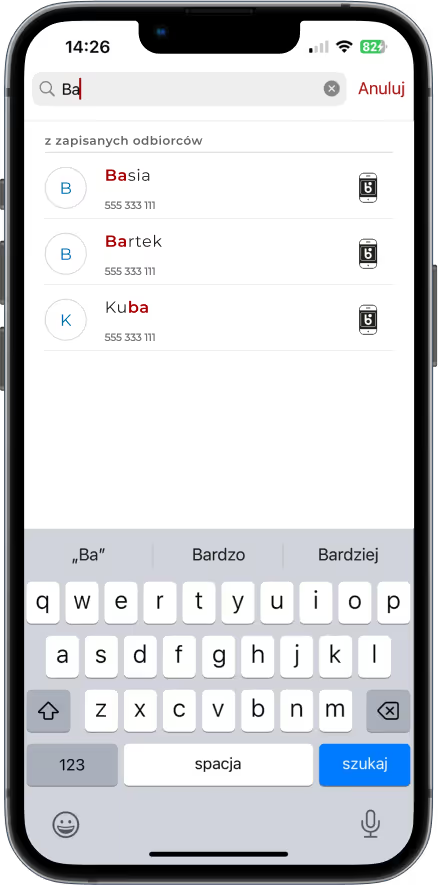
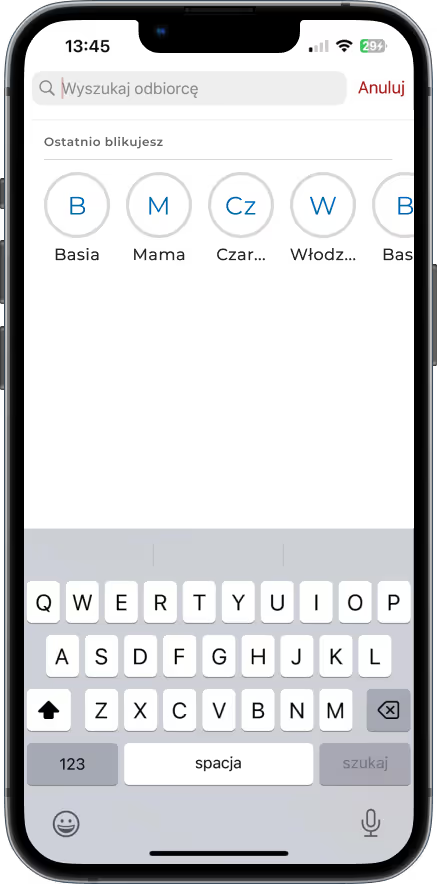
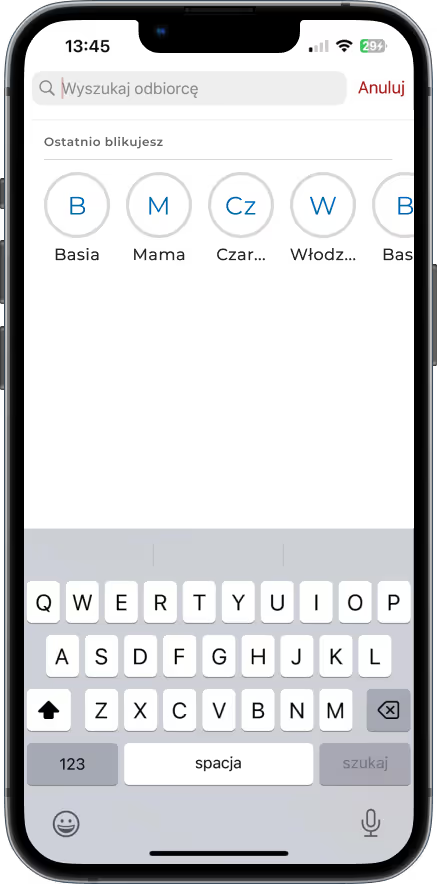
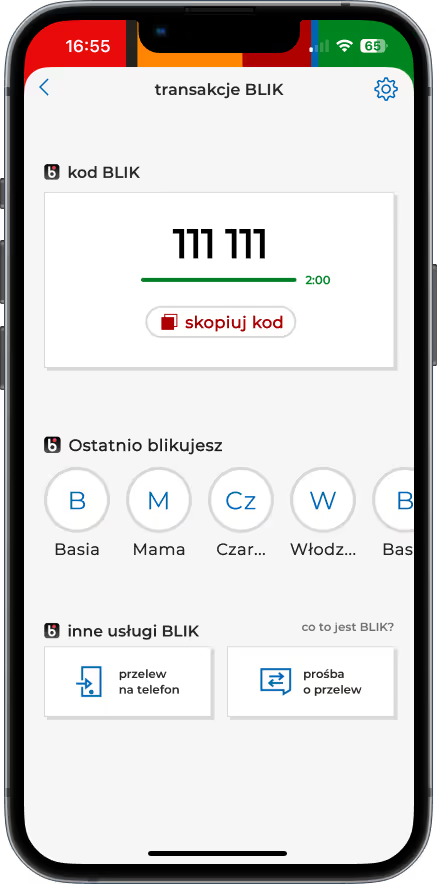
Nowa sekcja głównego ekranu blik,zrezygnowałem z listy wyboru rachunku ponieważ przed wejściem do tego ekranu mamy możliwość aby go zmienić, Wykorzystałem dostępną przestrzeń ekranu, dodając sekcje "Ostatnio Blikujesz". W szybki sposób użytkownik wchodząc do blika może od razu wybrać ostatnio blikowane osoby, ale to jeszcze nie koniec zmian w tym rozwiązaniu ;)
W tym rozwiązaniu postanowiłem z re-designować więcej ekranów całego flow, jest to rozwiązanie z największa liczbą zmian w porównaniu do poprzednich.
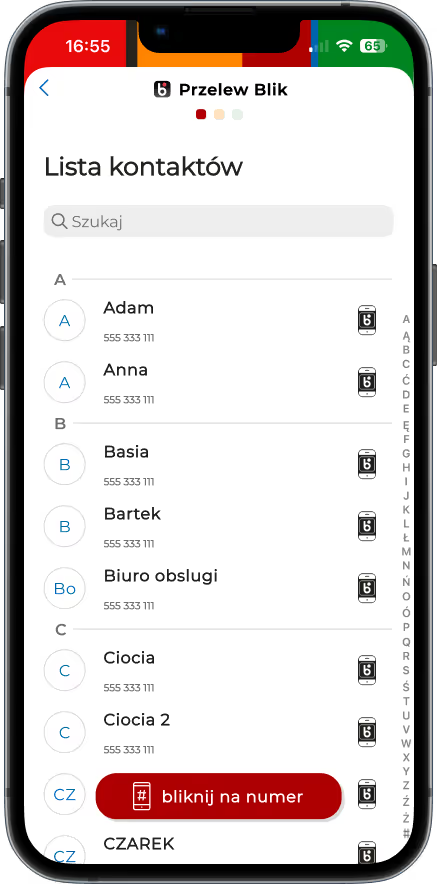
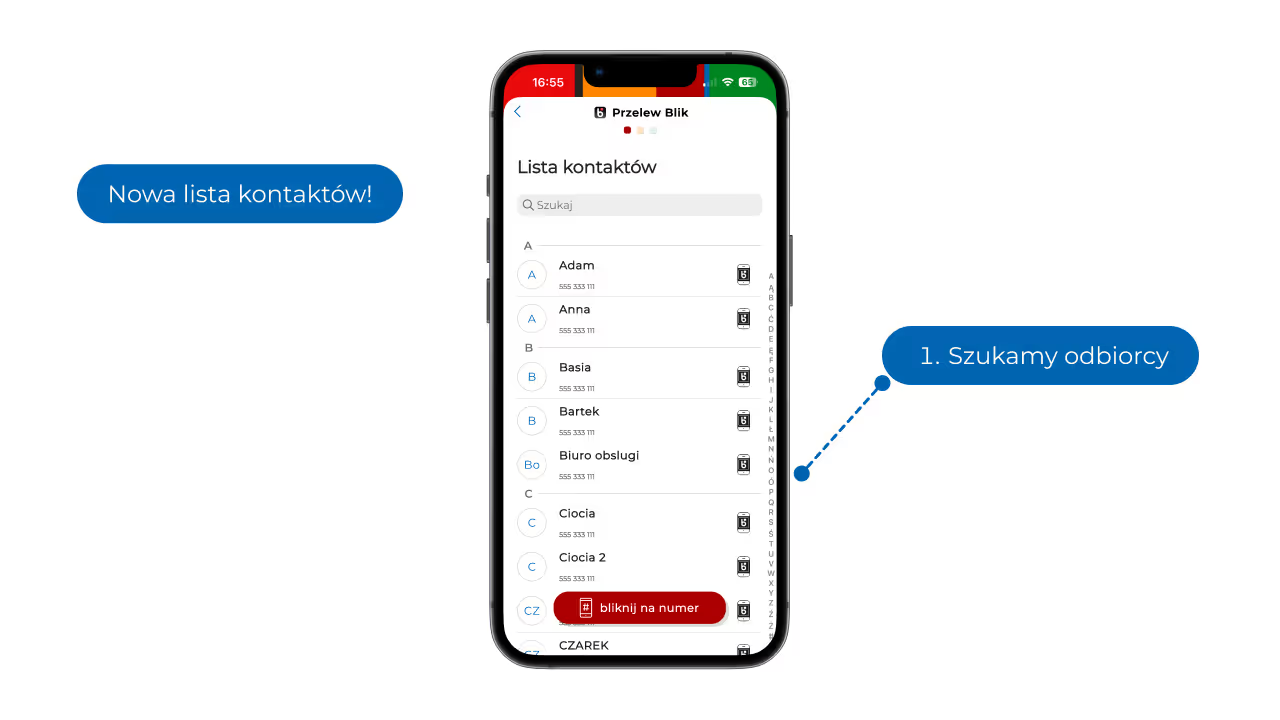
Lista kontaktów


Nową listę kontaktów już częściowo pokazałem we wcześniejszym rozwiązaniu ale nie pokazałem jej wszystkich nowości ;)
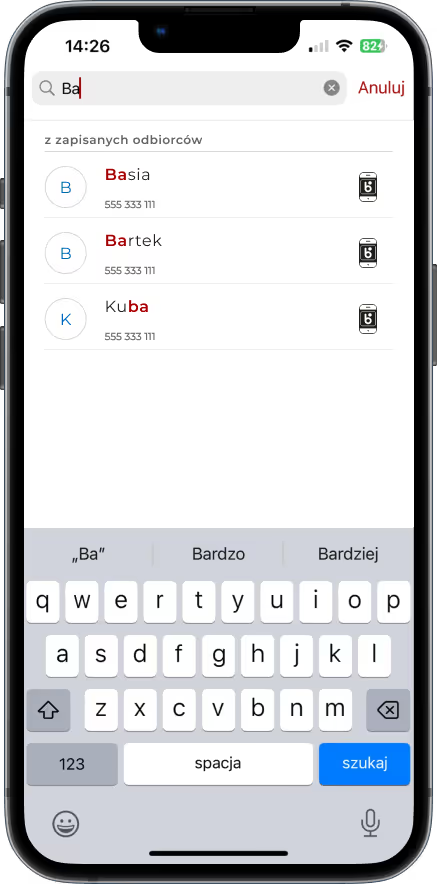
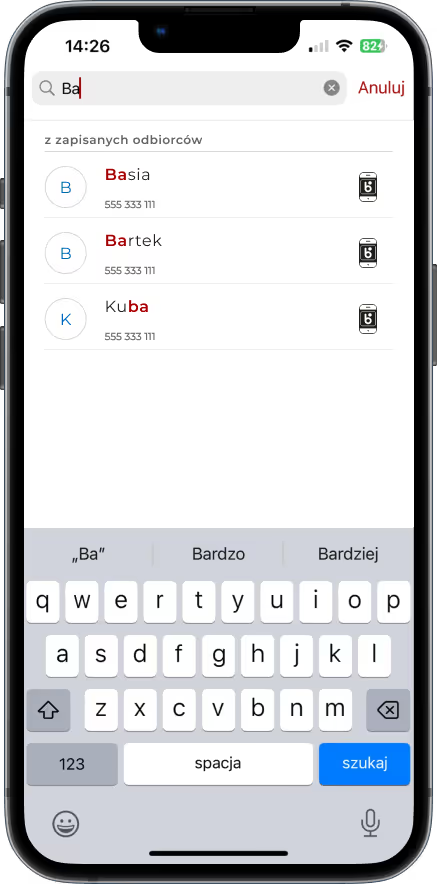
Stworzyłem nową listę kontaktów bardziej "na czasie" poprzednia nie była zbytnio nowoczesna i łatwo zrozumiała.
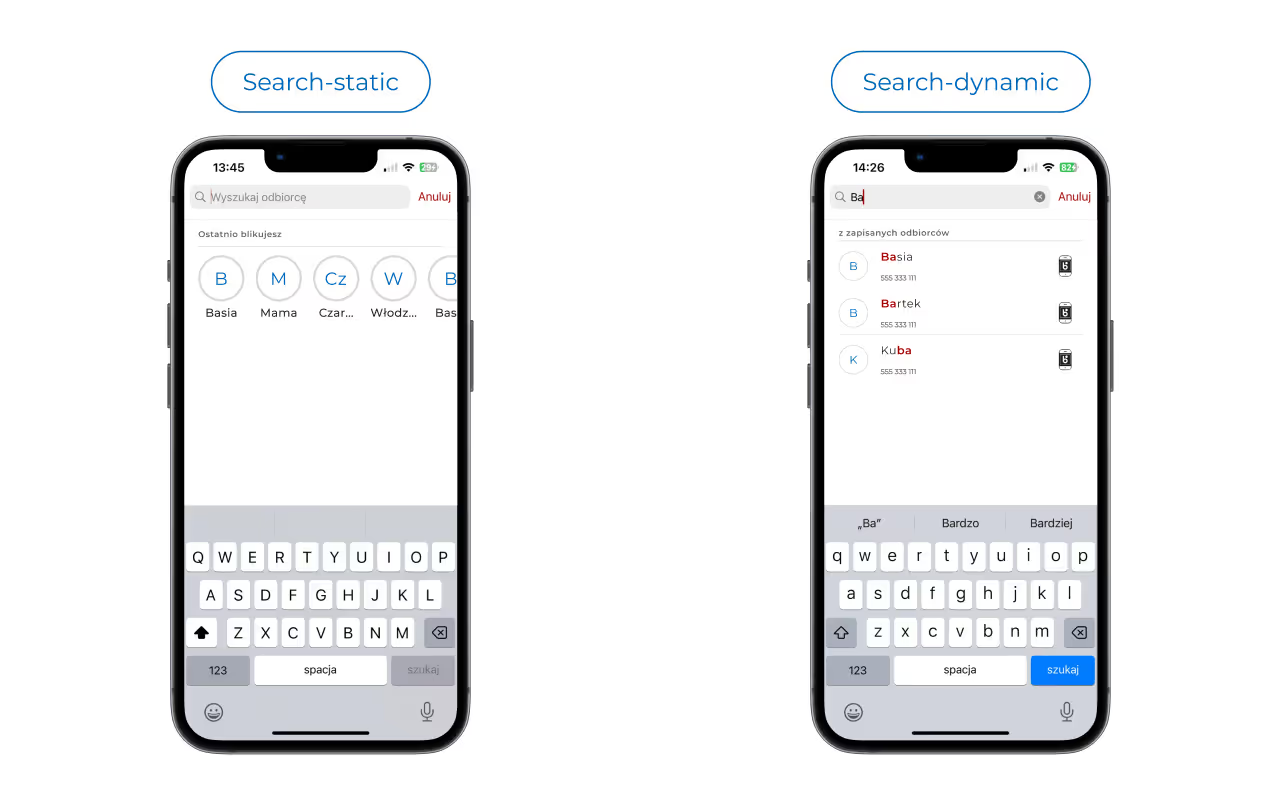
Stworzyłem prosty klasyczny search dobrze znany dla userów z innych aplikacji, plusowy button zmieniłem na czytelny wyśrodkowany button z ikonką ze zrozumiałym copy, a całą liste zrobiłem bardziej przejrzystą i czytelniejszą
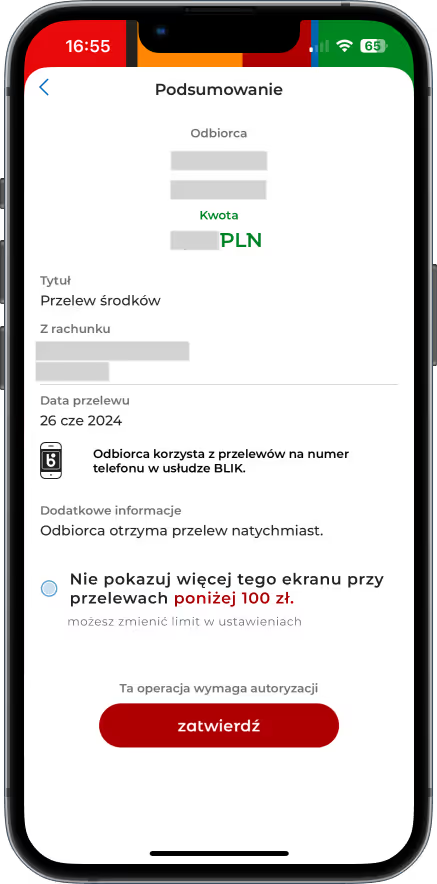
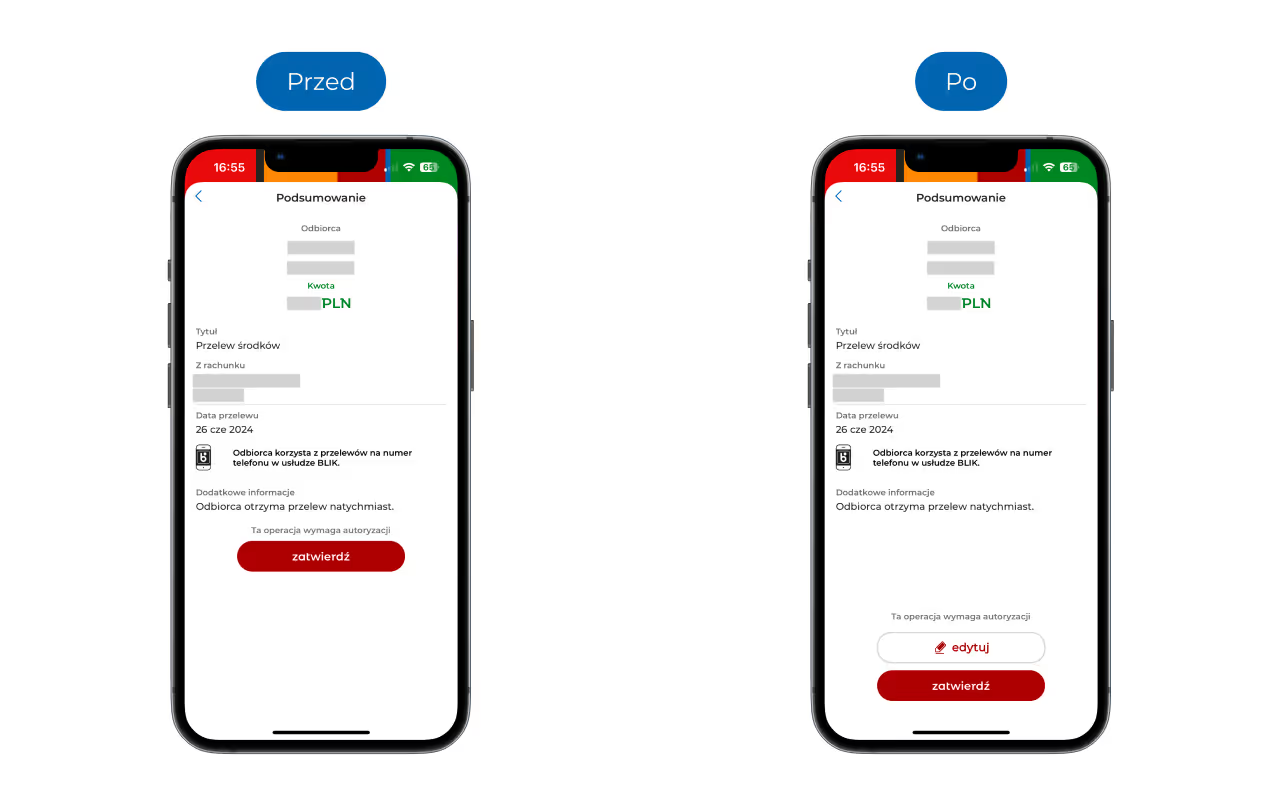
Zatwierdzanie danych

Tutaj nastąpiła mała zmiana na etapie zatwierdzenia danych dałem możliwość edycji danych dla usera o czym wspominałem w analizie ekranów
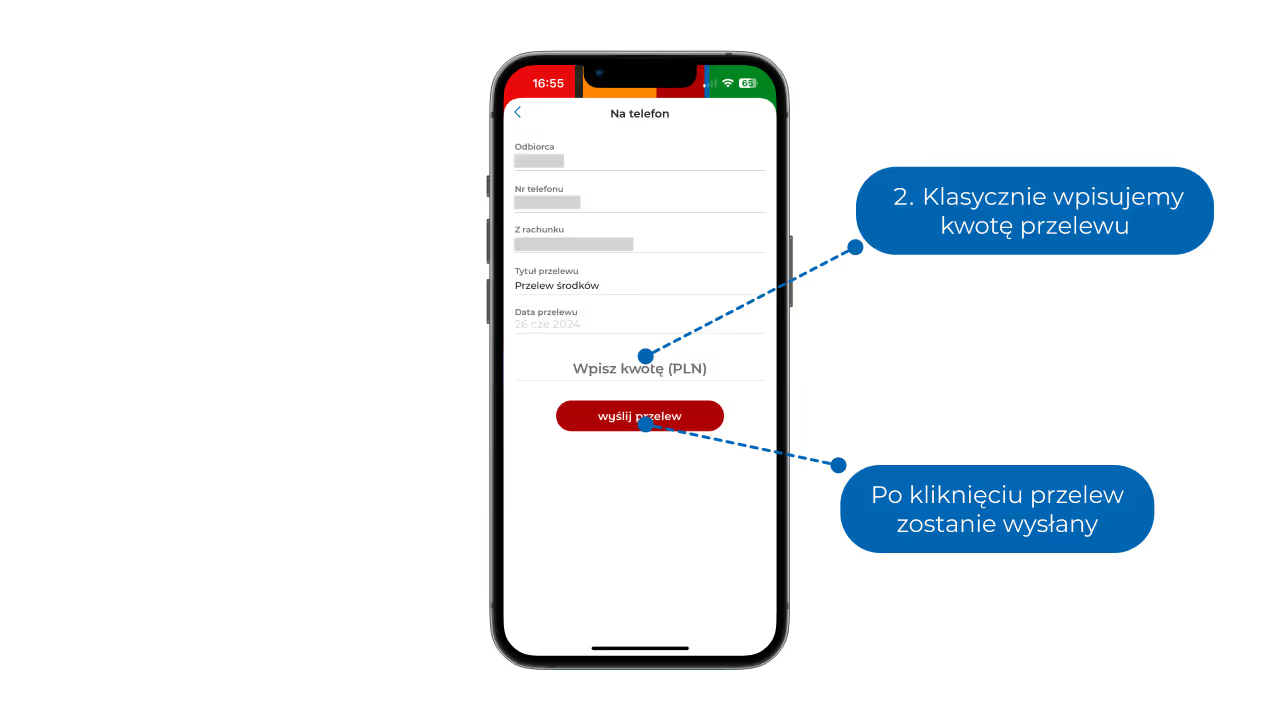
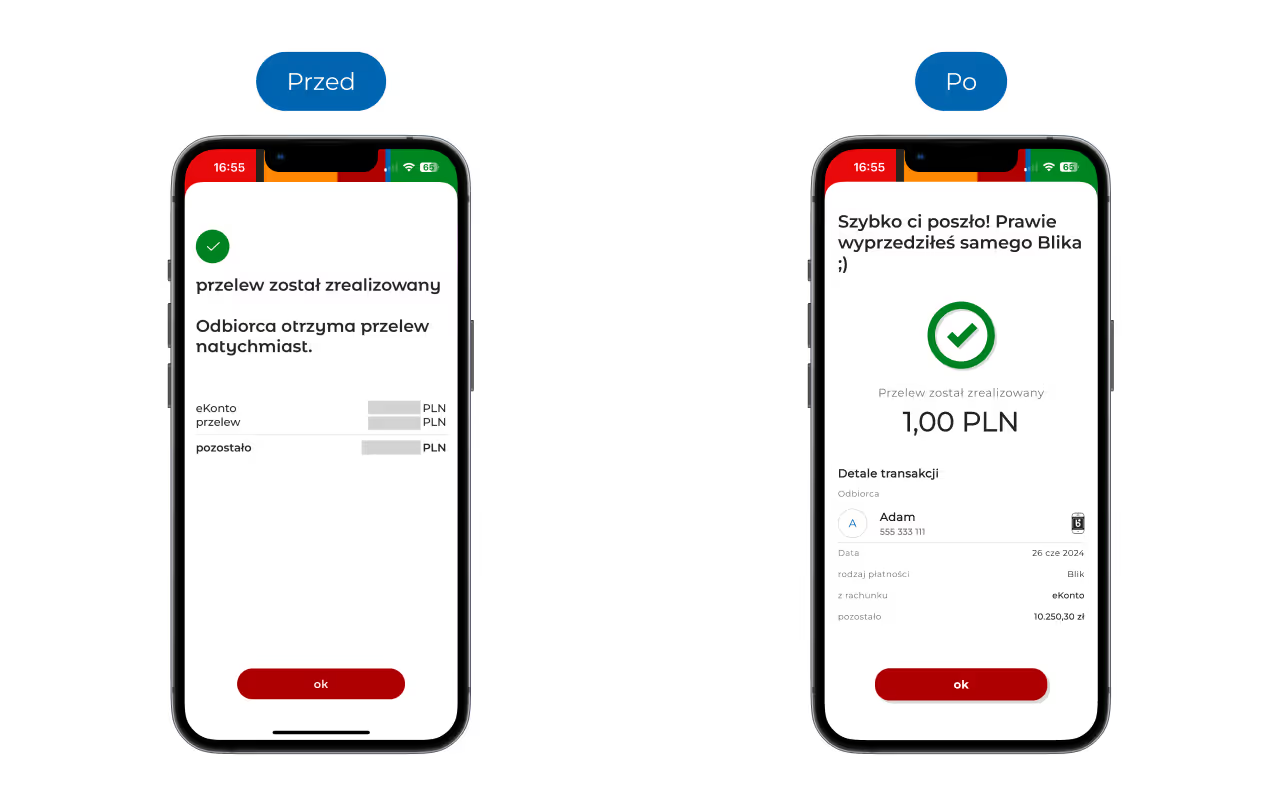
Finalizacja przelewu

Ekran finalizacji postanowiłem całkowicie z re-designować
Postawiłem na czytelne i user friendly copy (coś w stylu co robi paczkomat), zhierarchizowałem kluczowe dane pokazałem ich więcej żeby zapewnić userowi bezpieczeństwo ważne detale po wykonaniu transakcji
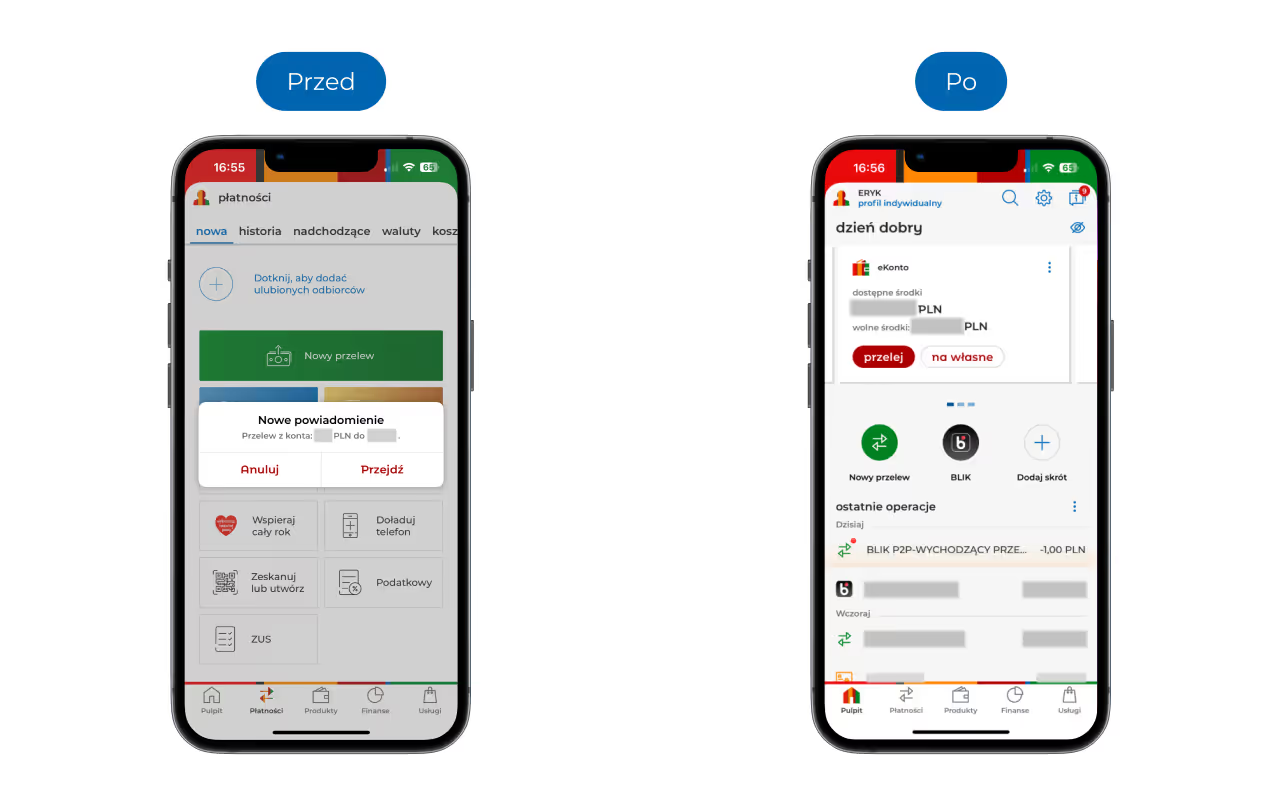
Pop-up

Po sfinalizowaniu przelewu zdecydowałem się aby zrezygnować z tego no niezbyt trafionego pop-up'u przez mBank
Postawiłem na automatyczne przeniesienie usera na ekran główny aplikacji z widocznej wyróżnieniem nowo wykonanej transakcji
Przed i Po

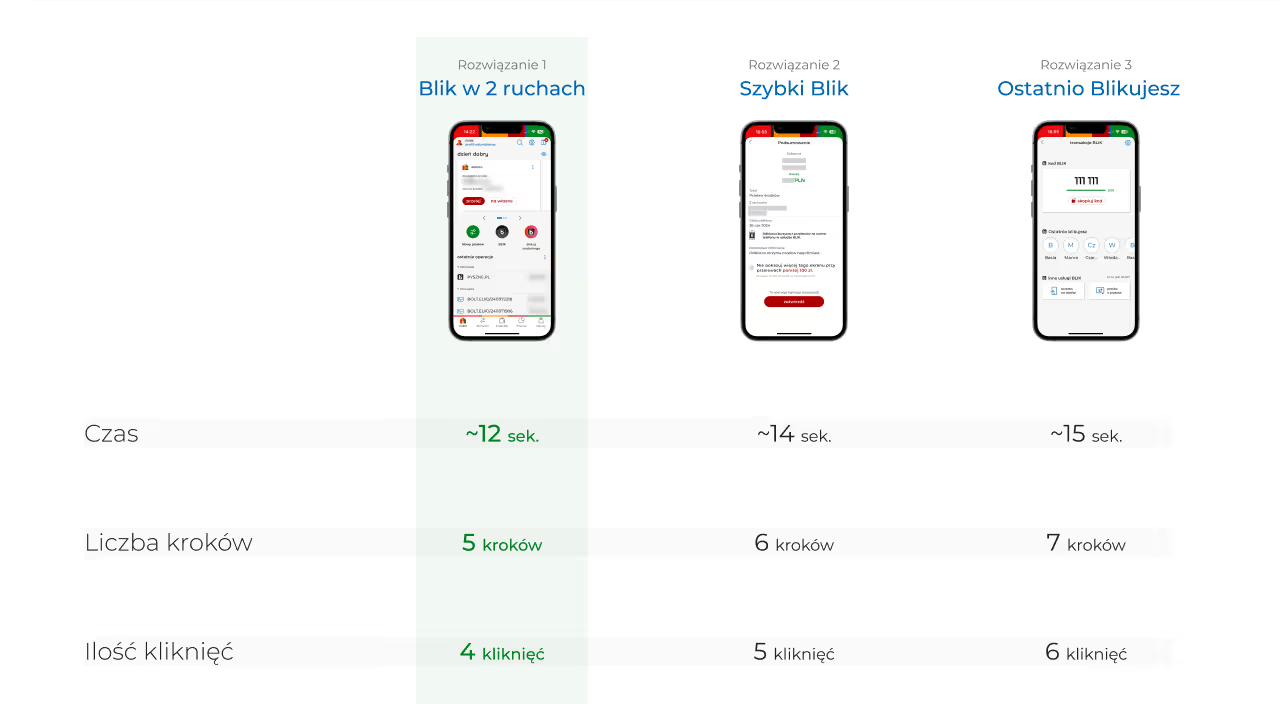
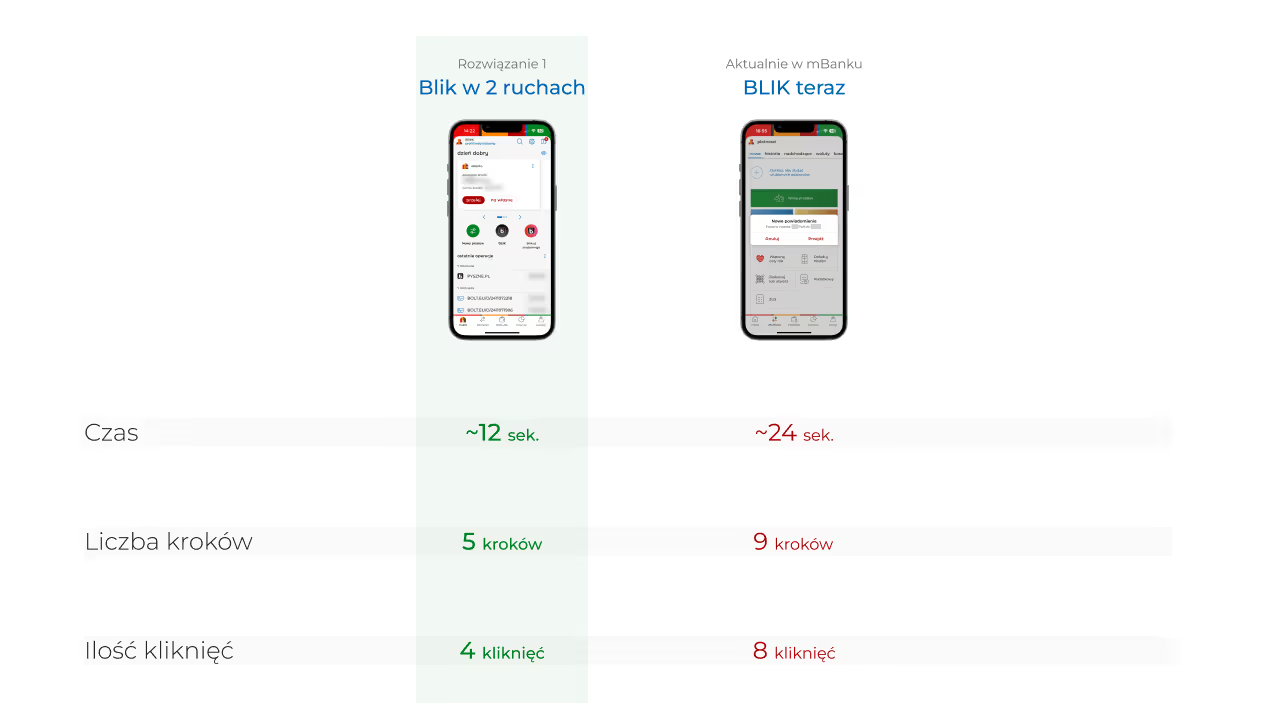
Finałowe rozwiązanie wyłoniło porównanie wszystkich 3 kluczowych metryk (czas, liczba kroków, ilość kliknięć) głownego celu czyli przyśpieszenia przelewów blik do znajomych


Z moim nowym sposobem "blik w 2 ruchach" wykonanie przelewu blik do znajomego zajmuje tylko 12 sekund
Zredukowałem liczbe kroków we flow apki z 9 na 5 jest to ~44,4% krótsza ścieżka
Przelew do znajomego w 4 kliknięciach (50% szybciej) aktualne flow aplikacji wymaga 8 kliknięć. Pr
To jest metryka którą chciałbym zmierzyć ale niestety to nie zostało wdrożone więc nie mogę tego sprawdzić:(
Cały projekt nauczył mnie dużo i tak naprawdę po ukończeniu go robiąc na chłodno te case study zauważyłem jeszcze troche miejsca na improvement. Po czasie uważam że user-testing mógłby mi pomóc wycisnąć jeszcze więcej, może bym dostał lepsze insighty, może samo przetesotwanie w boju pomogłoby mi w wymyślaniu jeszcze lepszych rozwiązań, bądź też podjęcie decyzji finalnego designu byłoby inne.
Też problematyczną rzeczą w całym projekcie było to że przy redukcji i przyspieszaniu tego wszystkiego, sam decydowałem jakich rzeczy bym się pozbył, chodzi mi o np. zostawienie samych kontaktów z blkiem na liscie, a właśnie może po coś to było w aplikacji, może regulamin tego wymagał, lub np. dopiski o bliku w ekranach finalizacji z których zrezygnowałem, biorę pod uwagę to że różne odgórne regulacje mogły decydować o tym żeby to tam się właśnie pojawiło, ale robiąc projekt koncepcyjny no nie miałem takiego insightu, na pozór mogą to być rzeczy mało znaczące a tak naprawde po stronie kontraktu czy różnych umów, mogły by to być rzeczy najważniejsze. Projekt koncepcyjny to jednak projekt koncepcyjny :D Czasami kosztem ogólnego UX’u np. mając zapisek w kontrakcie “na każdym ekranie musi być informacja jaki blik jest bezpieczny” lub “jeden ekran finalizacji to za mało muszą być 3!!!! I w każdym musimy ZAZNACZYĆ że wykonaliśmy przelew blik!!!” no wtedy musiałbym sie dostosować ale przy zaciśniętych zębach i mniejszy polu do fantazji i tak bym dowiózł :D Jednego mogę być pewny i nie mam żadnej wątlipowści, byłbym 100x bardziej happy i 100x mniej zirytowany dzięki mojemu flow niż temu co mbank oferuje aktualnie :DDziękuję za czas poświęcony na zobaczenie mojej pracy! Widzimy się przy kolejnym case study :)Pozdro serdeczne, Eryk
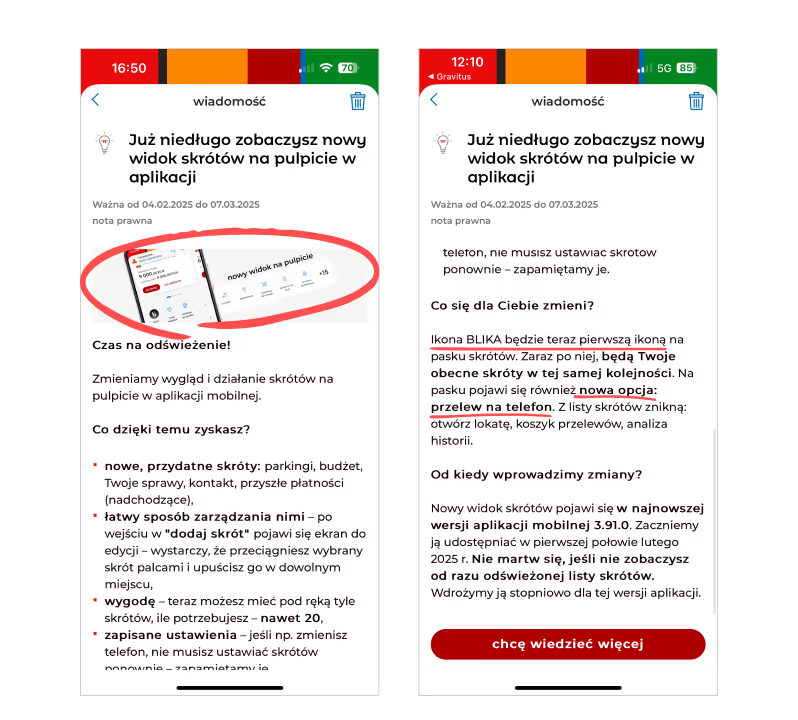
Po około 2-3 miesiącach odkąd moje case study jest Live,
dostałem powiadomienie o nowych ficzerach w aplikacji mbanku.
Jeden nowo wdrażany ficzer jest podobny do:rozwiązania 1: Blik w dwóch ruchach

Bardzo się cieszę jako użytkownik że wreszcie będę mogł szybciej blikować! :D